If you are looking to give your LearnDash course content a unique look, without any coding, using a page builder like Elementor is the way to go. LearnDash and Elementor work together allowing you to easily customize lesson, topic and quiz pages.
What makes Elementor such a good choice for LearnDash design is its ability to customize dynamic page content, a feature that is not available for other page builders. In this post, we’ll take a look at how to create beautiful pages for your course’s content using Elementor.
Getting Started: LearnDash and Elementor
To customize LearnDash design using Elementor you’ll need the following plugins installed on your site:
- LeanDash
- Elementor
- LearnDash Elementor Integration Add-on
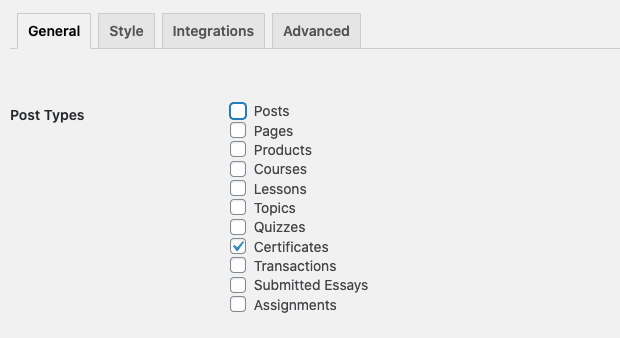
After you have all three plugins active on your site, navigate to Elementor’s settings page and enable the page builder for LearnDash post types (courses, lessons, topics, and quizzes).
Before moving forward, let’s go over a few important points about using LearnDash with Elementor:
- When working with a page builder with Focus mode enabled, design elements can’t be edited. You’ll only be able to customize the lesson, topic or quiz content that appears below the breadcrumbs.
- In order to be able to edit dynamic content such as the sidebar, content list, or assignment area, you will need to use the LearnDash Elementor Integration add-on.
- LearnDash Blocks are only available with Gutenberg, so when working with Elementor, you must use shortcodes or widgets instead.
Lessons and Topics
Using the Elementor compatibility add-on, LearnDash users can create lesson and topic pages using the page builder’s features. The integration also gives you access to LearnDash design widgets for lessons and topics you can include in your page design:
- Lesson Content – Displays the content list including topics and quizzes.
- Lesson Infobar – Shows breadcrumbs and whether a learner has completed the lesson.
- Topic Content – Shows the topic material.
- Topic Infobar – Displays lesson progress, breadcrumbs, and completion status.

You can also use any other of the Elementor’s LearnDash design widgets, which you can customize according to your preference and place anywhere on the page. Ultimately, the design is entirely up to you and is easily configured using their drag and drop functionality.
To customize your lesson page, simply follow these steps:
- Create a new LearnDash Lesson/topic
- After adding the Title and configuring any settings, click on the “Edit with Elementor” button.
- Add widgets and any lesson content, such as text and video, anywhere around the page.
- Once you are satisfied with the result, publish your new lesson or topic.
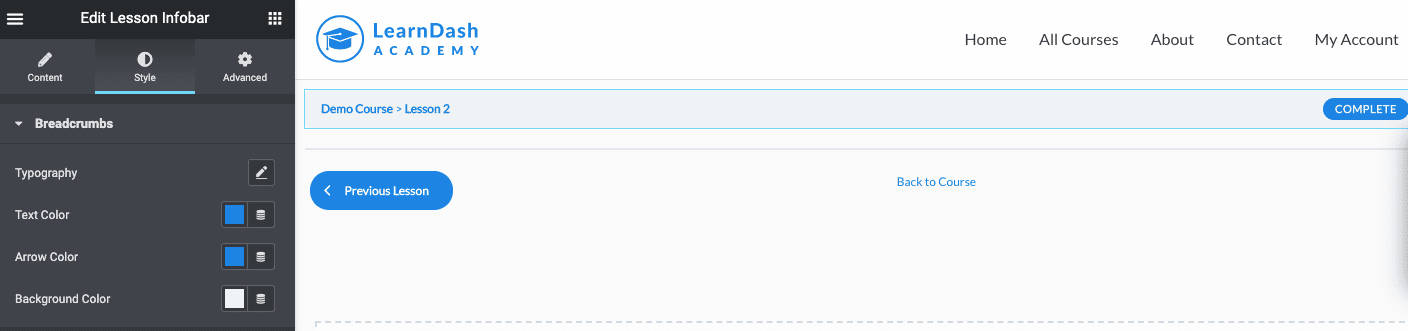
Elementor also allows you to edit dynamic elements featured in this page such as the styling of the breadcrumb and the course status and “Next Lesson” or “Previous Lesson” button.

You can also create a lesson template to be applied on all of your lesson pages by creating a new template for the “single lesson” or “single topic” post type from the Elementor Theme Builder.
Quizzes
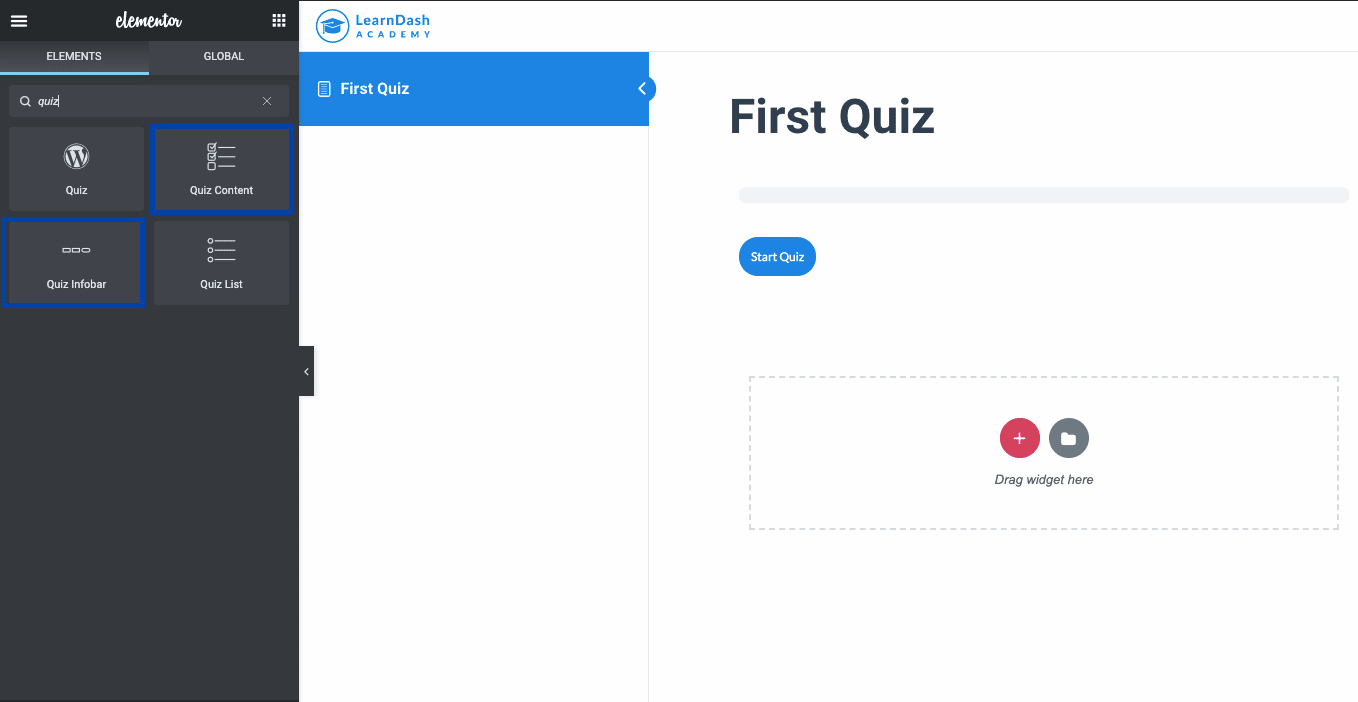
You can also customize the look of your LearnDash quiz pages using Elementor, changing up the look of the info bar and the content of the quizzes themselves. Elementor includes two quiz specific widgets:
- Quiz Content – Displays a variety of quiz question types.
- Quiz Infobar – Shows breadcrumbs and progress status.

You can also add any other widgets or content on the quiz page to get your desired results.
Certificates
The LearnDash Elementor Integration allows you to enable the page builder for the “Certificate” post type. However, in our experience, launching the Elementor page builder when creating a certificate leads automatically to an error.

The issue has been reported multiple times by other LearnDash and Elementor users leading us to conclude that a LearnDash certificate page builder design option isn’t available for the time being.
LearnDash and Elementor: Bottom Line
By using the LearnDash Elementor Add-on, you can easily create beautiful, user friendly course content pages. One of the greatest advantages of using this page builder is not only how easy it is to use, but that it allows you to customize the design of dynamic LearnDash elements such as navigation links, headers and buttons.
Would you use Elementor as your LearnDash design or do you prefer the standard editor? Let us know in the comments below! If you need more help creating and customizing your LearnDash site or would like to give your site a custom look, reach out to our LearnDash experts. With extensive experience providing LearnDash design, customization and development services, we will help you make the most of your lms.