“Gutenberg vs Elementor – Which page builder should I use?” is a question that has crossed not only every WooCommerce store owner’s mind but every webmaster’s mind. As the most used tools for WordPress design, Gutenberg and Elementor often come at the top of the list.
Both the Gutenberg editor and Elementor page builder are quite great and selecting which of them to use is something that can be confusing, especially for WordPress beginners.
When choosing a tool for your online store, one has to factor in not only the general characteristics of each of these solutions but also how well they play along with WooCommerce and how well-suited they are for e-commerce design.
In this Gutenberg vs Elementor comparison, we’ll discuss what each of these WordPress design tools brings to the table, how to use them with WooCommerce, and some of their key differences.
Gutenberg vs Elementor
Gutenberg: Key Features for Online Stores
Gutenberg was released in 2018 and is currently the default WordPress block editor. This came to replace the classic editor and although it is currently still available, the entire WordPress developer and design community has embraced the new Gutenberg system.
The new approach was designed to make the process of creating a website more simple. Gutenberg is supposed to be incredibly easy to use, even for non-technical people, especially when compared to the alternative of writing HTML and CSS code manually.

User-Friendliness
The Gutenberg block editor is a user-friendly, intuitive, and customizable block-based editor. It has a block-based interface and an undo/redo function. The Gutenberg block editor is the future of content editing. This is a user-friendly, intuitive, and customizable block-based editor. As compared to Elementor, Gutenberg is more user-friendly.
Affordability
Since Gutenberg is coming from the default WordPress package it’s 100% free. Also, you should know that you can get plenty of extensions and plugins to enhance its functionality.
Intuitive Interface
Gutenberg offers an intuitive content creation interface. Also added a tips interface that supports and guides new users who are learning to navigate the editor’s blocks and settings. The tips appear when a new user opens Gutenberg
Full-Screen Mode and Spotlight Mode
If you feel the Gutenberg workspace is distracting, the Fullscreen and Spotlight mode features can work as a blessing for you, this mode hides both the admin bar and the menu. These two items stay hidden until full-screen mode is disabled.
Reusable Blocks
The writing blocks in Gutenberg are reusable. With reusable blocks, you can save a block (or a group of blocks) to use later in any post or page on your site. If you’re repeatedly adding the same content to the same block or group of blocks, the reusable blocks will save you a lot of time.
Elementor: Key Features for Online Stores
The Elementor page builder was introduced in 2016 and has rapidly conquered the web page builder user base. It was created by an Israeli software company that allows WordPress users to edit their websites with the utmost ease.

Elementor is compatible with almost any theme and its functionality remains consistent across different themes. Elementor also has its own theme, Hello Elementor, which is free and offers more than 300 templates to choose from to help you along the web design process.
Editor with Drag and Drop
Elementor has a drag-and-drop feature. So, you don’t have to write any code to personalize your website. Just by drag and drop the widgets to your canvas you can create the site of your dreams with custom positioning, responsive design for every site element, and global colors and fonts.
100% Responsive Design
With Elementor you can design for any screen size and create pixel-perfect websites on any device, zero coding required. You have the option to use breakpoints and have control of each value individually and customize them to fit your needs. Also, you can adjust every element’s margin, positioning, spacing, and padding as per your brief, down to the last pixel.
Strong community
Elementor has a team of more than 120K members who are fully prepared to answer any questions you have through their Facebook community, you can go at any time of the day and ask for support if you have any problems.
Developer API
Elementor has a developer documentation center. Where you’ll find detailed documentation, clearly explaining how developers can leverage the wide range of tools and options Elementor provides them.
Also Elementor Pro adds new features to the core Elementor. One of them is “The Forms API” which allows developers to filter content, validate data, alter webhooks, execute custom code, and much more.
300+ Templates
Elementor is a tool that has been designed to help everyone who wants to create websites without using any lines of code. For this, over time they have created 300+ templates so far, which have a fully responsive design and are 100% customizable to be used in different industries and fit all needs and demands.
Gutenberg Blocks for WooCommerce
As already mentioned, Gutenberg is a block editor used to build WordPress posts and pages. By default, it comes with a very small block library but it can be expanded through customization or by installing extra block plugins. For sure, you can use standard WordPress blocks like headings and paragraphs, but you probably also need to display ratings and reviews, lists of products, filtering by category or price, and much more.
A block plugin that specializes in WooCommerce can help you customize your eCommerce store and add important functionality.
WooCommerce Blocks is a plugin that offers a range of Gutenberg blocks you can use to build and customize your site.

Here are some of the blocks available with the plugin currently:
- Featured Product Block: Select and display a single product in a new, high-impact fashion. Control text alignment, hide or show the price and description, add a color overlay, change the button call to action, and override the product photo.
- Featured Category Block: Visually highlight a product category to increase traffic to that specific section of your shop.
- Hand-Picked products Block: Display a grid of hand-picked products.
- Best Selling Products Block: Display a grid of your best-selling products, filterable by category.
- Top Rated Products Block: Display a grid of your top-rated products, filterable by category.
- Newest Products Block: Display a grid of your newest products, filterable by category.
- On Sale Products Block: Display a grid of on-sale products, filterable by category.
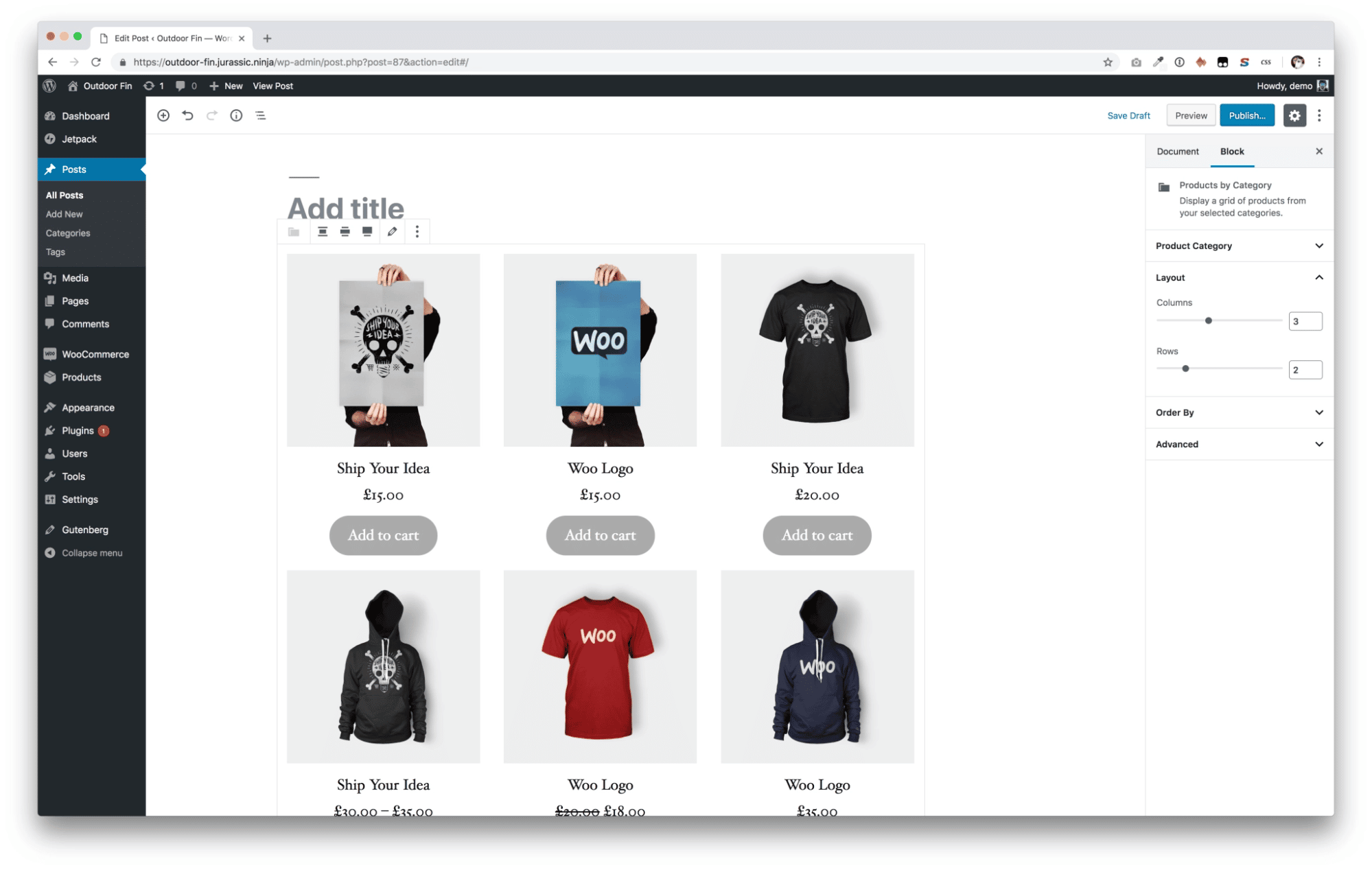
- Products by Category Block: Display a grid of products from your selected category, or categories. Products can be ordered in various ways.
- Products by Tag Block: Show a grid of products based on a specific tag that allows you to highlight products based on finer classification options.
- Products by Attribute Block: Display a grid of products from your selected attributes.
- Product Categories List Block: Display all your product categories as a list or dropdown and help shoppers to find a specific category.
- Reviews by Product: Display reviews of a specific product to build trust in your product and brand.
- Reviews by Category: Highlight reviews from specific categories and help merchants make an informed purchasing decision.
- All Reviews: Show a list of all product reviews on a landing page, blog post or any other page in your site.
- Product Search: Help shoppers find your products by placing a search box in specific locations.
- All Products: Display all products from your store as a grid with pagination and sorting options.
- Filter Products by Price: Display a slider to filter products in your store by price. Works in combination with the All Products block.
- Filter Products by Attribute: Display a list of filters based on a chosen product attribute. Works in combination with the All Products block.
- Active Product Filters: Display a list of active product filters. Works in combination with the Filter Products by Price and Filter Products by Attribute blocks.
- Mini Cart: Allow customers to check the contents of their cart from any store page.
- Cart Block: Display the current cart contents (currently experimental, see this post for details).
- Checkout Block: Display the checkout page, with customer details, shipping options (dependent on product type) and payment method (currently experimental, see this post for details).
Note: Keep in mind that some of these features require WordPress 5.3.
Elementor Widgets for WooCommerce
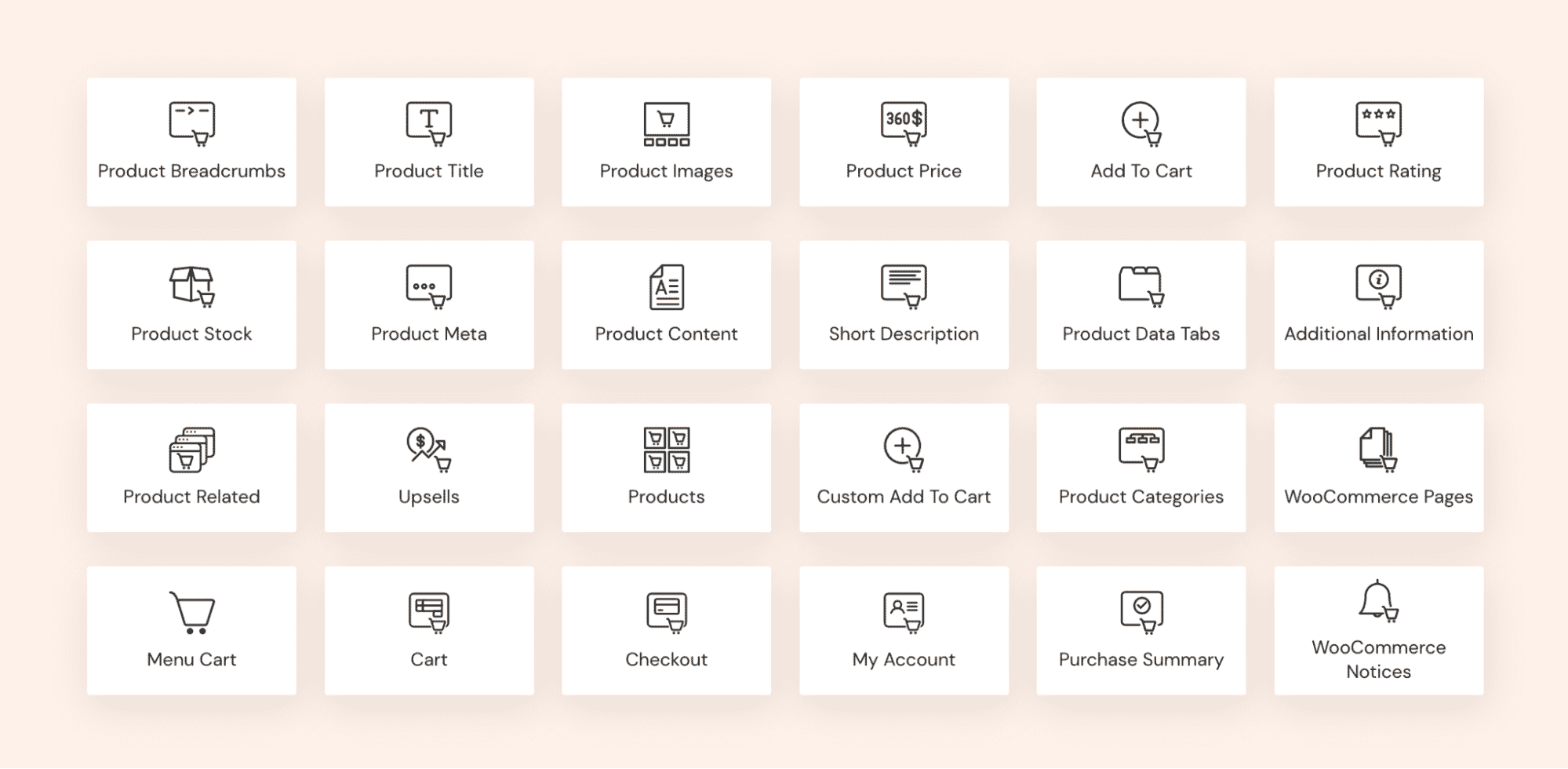
Elementor is packed with dozens of useful widgets in the widgets panel. These widgets are divided into categories. Each widget has a set of custom controls (input fields) allowing end-users to enter data.

Of course, it’s possible to customize an online store in the usual way or build your page from scratch by using Elementor, but using WooCommerce-specific widgets can make the process much more simple and convenient.
Related reads:
- How to customize the WooCommerce My Account Page with Elementor
- How to use Elementor to create WooCommerce product pages
However, you should keep in mind that the WooCommerce widgets we’ll be exploring here are available with Elementor Pro only. While it is certainly possible to customize WooCommerce with Elementor’s free version, the process can be a bit more time-consuming and you’ll have less convenient options at your disposal.
- Breadcrumbs widget: Let you add breadcrumbs to pages on your WordPress website.
- Product Title: This widget gives control of the style and layout of the Product Title in the WooCommerce Single template.
- Product Images: Set the image or gallery you wish to display for WooCommerce Products in the WooCommerce Single template.
- Product Price: Set the style and position of the Product Price in the WooCommerce Single template.
- Add to cart: Add an add to cart button, linked dynamically to a specific product, anywhere on your site by dragging the Custom Add to Cart widget wherever you need it.
- Product Rating: Set the style and position of the Product Rating within the Single Product template.
- My account: Personalize the account page of WooCommerce with the My Account widget. Change the layout, tab names, tab alignment, as well as colors, and fonts.
- Checkout widget: Elementor’s WooCommerce Checkout widget can provide you with an even more customizable solution for your eCommerce website. You may edit the section titles, labels, and placeholders of the form fields.
- Cart widget: Using the Elementor WooCommerce Cart Widget, you may customize your cart layout.
- Video Playlist Widget: By using the Elementor Video Playlist Widget, you can create video content for your site visitors.
- Paypal: Elementor’s Paypal Button widget enables you to collect payments of any kind.
- Product Stock: Display and style Product Stock info on WooCommerce Single template.
- Product meta: Display and control the style of the product Meta Data on WooCommerce Single template.
- Product content: Style the Product Content on the WooCommerce Single template.
- Short Description: Use this widget to control the layout and style of the product Short Description on WooCommerce Single template.
- Product Data Tabs: Control the product Data Tabs style in the WooCommerce Single template.
- Additional Information: Add Additional Information to your product display on WooCommerce Single template.
- Product related: Insert and set the style for Related Products in WooCommerce Single template.
- Upsell: Set the Upsell Products style in WooCommerce Single template.
- Product Categories: Display a grid of WooCommerce Product Categories anywhere on your site.
- Woocommerce pages: With Elementor WooCommerce Builder you can now design your Single and Archive product templates.
- Menu Cart: The Menu Cart widget enables you to place a WooCommerce cart icon in your menu or anywhere on your page.
Gutenberg vs Elementor – Pricing
Gutenberg Pricing
On one hand, where Elementor has some features that are only available in its Pro version, Gutenberg offers all its features for free. Thus, in terms of affordability Gutenberg comes out on top. WooCommerce blocks are also available for free.
Elementor Pricing
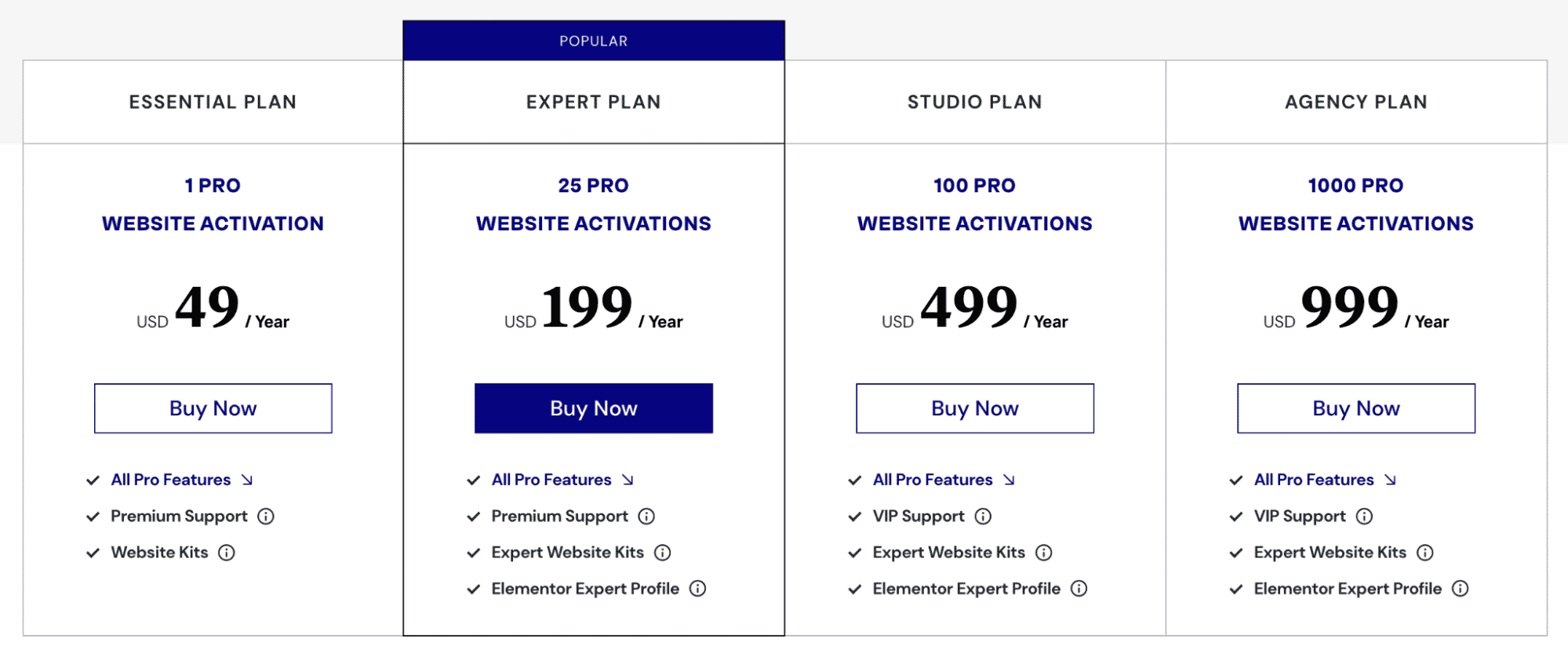
Elementor offers a Pro version with different pricing options: the Essential plan, the expert plan, the Studio plan, and the Agency plan.
- ESSENTIAL PLAN – $49
- EXPERT PLAN – $199
- STUDIO PLAN – $499
- AGENCY PLAN – $999

The only difference between these four plans is that the Essential plan is for a single site, the Expert plan can be used for twenty-five sites, the Studio plan can be used for a hundred sites and the Agency plan can be used for a thousand sites.
Pro widgets, Pro templates, themes, commerce builder, popup builder, support for 1 year, and updates for 1 year are available throughout all the different plans.
Gutenberg vs Elementor – Ease Of Use
Elementor Usability
Elementor has an interface that shows a live preview of the page you are working on. This preview is located on the right side of the screen and has a toolbar.
With this user interface, if you desire to add a widget, all you have to do is drag and drop the widget you want onto the live preview.
If you want to customize a specific element, you only need to click on the element you want to modify and a toolbar with different options to customize the element will appear on the left side. These items also have the option to be duplicated, moved or deleted.
Gutenberg Usability
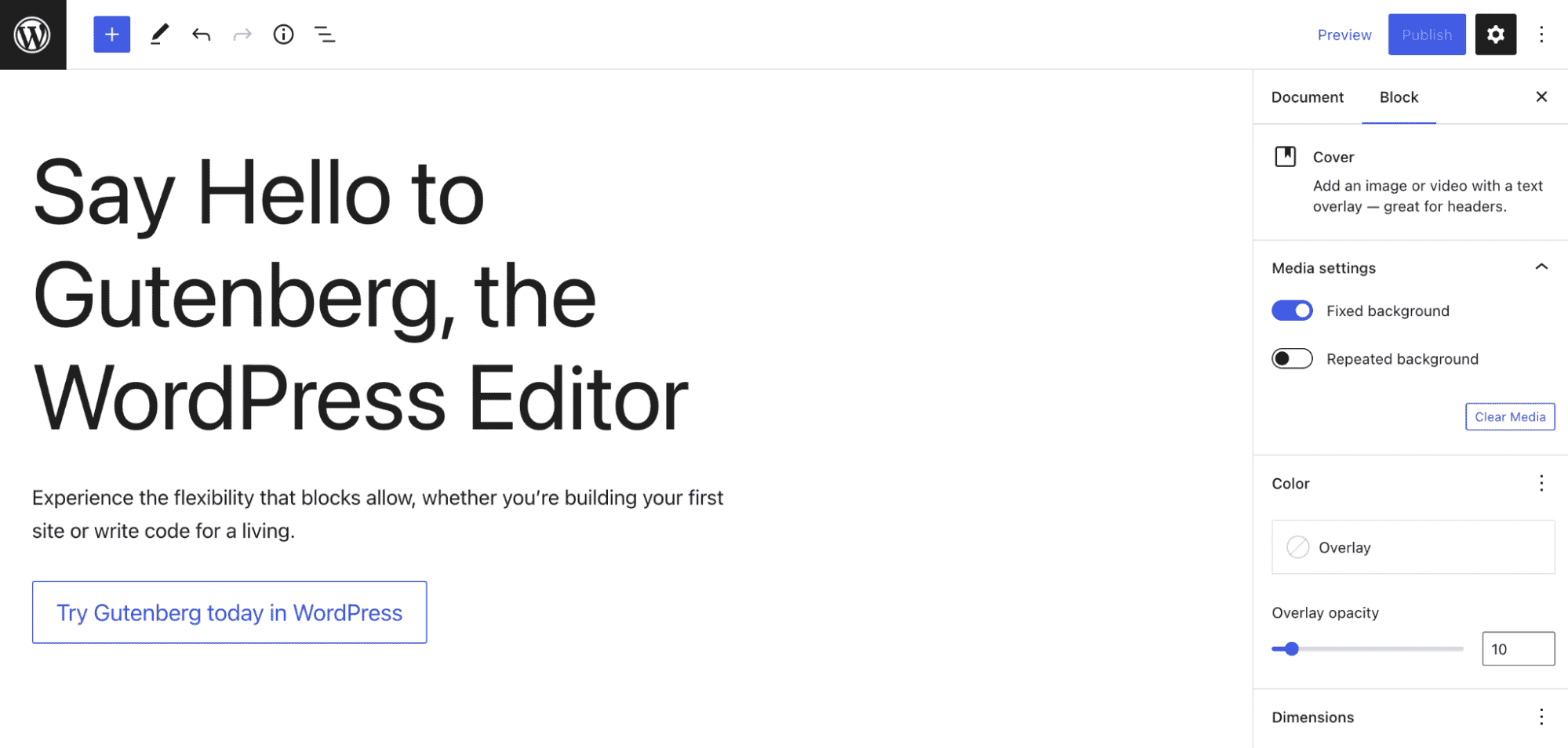
Gutenberg’s user interface is very easy to use. When it is used for the first time it shows you a quick guide to help you identify the elements that this block editor has.
Adding blocks to pages or posts is very simple, all you have to do is click on the plus sign and add the element that you want to.
You can edit each specific block by clicking on it individually and reorder them as well. The interface is confusing at times, but the tooltips come along handy to help you with that.
Pros & Cons: Gutenberg vs Elementor
Elementor
Pros:
- It has an extensive variety of tools and features available.
- Offers theme builder and WooCommerce builder as well.
- You can find several third-party plugins
- Keep bringing out new Widgets and templates.
Cons:
- Performance/ Site Speed Issues.
- Templates at times can look so similar to each other.
- Big Updates Have Caused Glitches/ Headaches
Gutenberg
Pros:
- Easily visualize the contents as blocks.
- Easy to use.
- Great for developers.
- Completely free with drag-and-drop features.
Cons:
- Doesn’t offer many varieties of themes
- The new UI certainly has a learning curve
Gutenberg vs Elementor
Overall, both Elementor and Gutenberg can simplify the page design process for WooCommerce store owners. Endless resources exist for both options, with large communities of users and an abundance of tutorials online. Gutenberg vs Elementor – ultimately, the best tool will be the one you feel the most comfortable using. However, where budget is concerned, users with a tighter budget might prefer to work directly with Gutenberg and its free WooCommerce blogs, as opposed to paying for the Elementor Pro WooCommerce widgets.
You should always keep in mind that the design of your online store pages plays a huge role in customer experience and directly impacts your conversion rates. This is why it always pays off to invest in the best design tools and services. If you are looking to revamp the look of your WooCommerce store, our WooCommerce development team is here to help. We have experience with custom-coded design and a wide range of page builders, so no matter what tool you decide to work with, we have you covered!