Elementor is a visual site builder for WordPress allowing you to build any kind of website without any coding. No other plugins needed!
In the previous article (Part 1), We walked you through How to use Learndash with Elementor After Gutenberg.
In this part, we are going to be discussing some features provided by the LearnDash and Elementor combo that can help you to create stunning LMS sites in just a few hours.
Let’s get started.
Follow us on Twitter – we’ll be glad to see you.
Learn how to easily build your online learning site using LearnDash and Elementor in this blog post. Click To TweetUsing LearnDash Shortcodes with Elementor:
Using shortcodes is the easiest way you can add LearnDash-specific content (i.e Course info, Course Navigation, etc) anywhere in your LMS site.
Let’s go through exactly how to add LearnDash shortcodes in the Elementor builder:
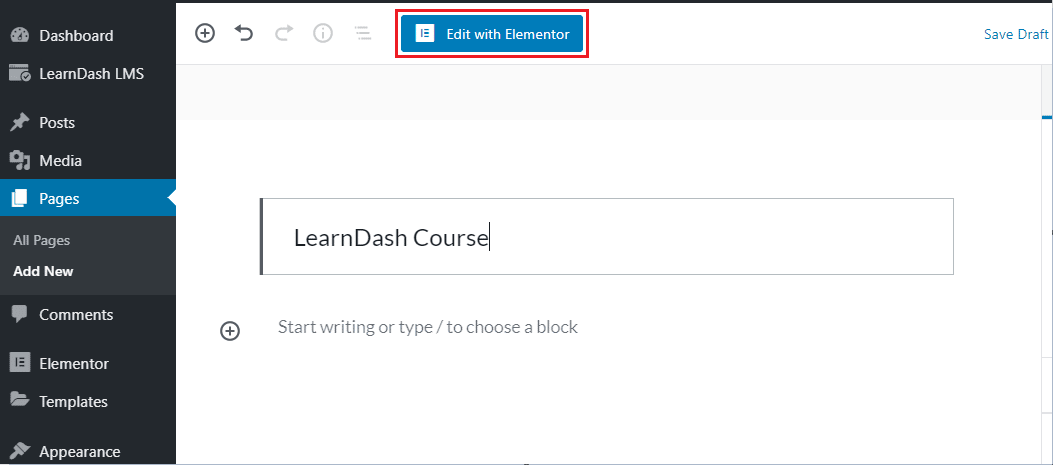
- Navigate to the desired edit page like LearnDash course, lesson, topic or quiz edit page.
- Hit the Edit with Elementor button to open the Elementor page builder.

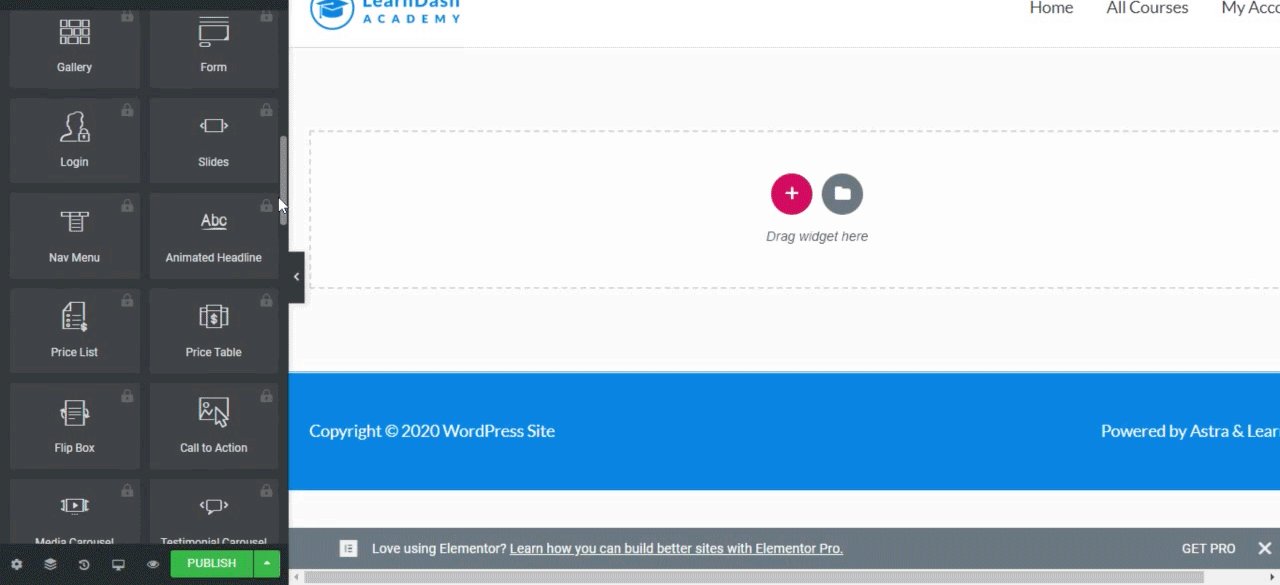
- Find the Shortcode widget in the left sidebar.
- Click, hold and drag that widget on the post/page.
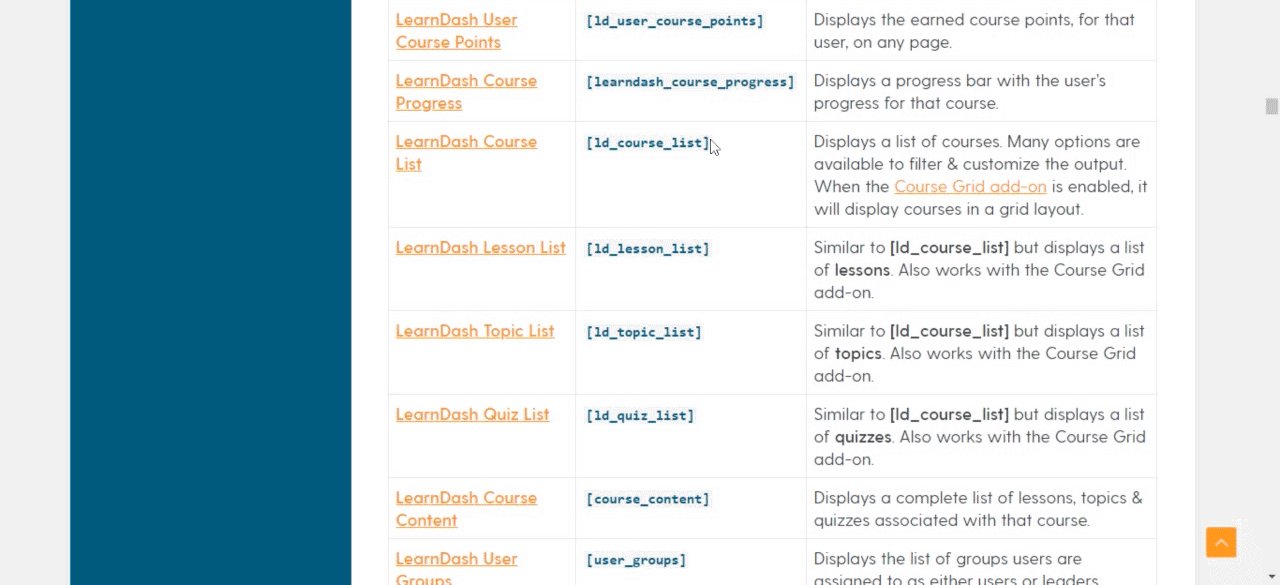
- Add any LearnDash shortcode in the textbox field at the left sidebar.
- Click the Apply button.
- Click the Publish or Update button at the bottom.

Do you find this tutorial helpful? Find additional help and tips by joining our Facebook Community.
LearnDash Widgets in Elementor:
Elementor’s widget gives advanced design customizations, so you can tweak them and get the result you intended. Using Elementor you can easily add LearnDash widgets to show LearnDash content such as course progress bar, course navigation, course information, etc in any page or post.
To add a LearnDash widget in your page/post with Elementor:
- Navigate to the desired edit page like LearnDash course, lesson, topic or quiz edit page.
- Hit the Edit with Elementor button to open the Elementor page builder.
- Search the desired LearnDash widget (i.e course progress bar, course navigation, course information, user Status, course, lesson, quiz, certificates) from the left panel.
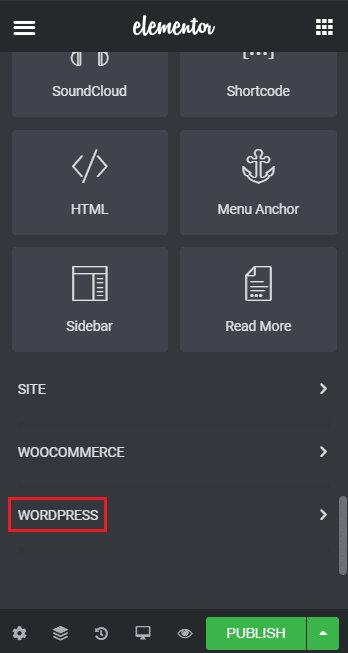
OR - Navigate to the WordPress widgets by scrolling-down the left widgets panel. Here you can find and add the LearnDash widgets.

- Click, hold and drag the widget on the post/page.
- Enter the widget title and adjust the widget settings.
- Click the Apply button.
- Click the Publish or Update button.
Conditionally Show/Hide Content:
LearnDash provides ‘conditionally display content’ shortcodes to show or hide specific information for certain users, based on their enrollment status (i.e enrolled/student OR not enrolled/visitor).
These shortcodes are:
[student] content only visible to the registered users [/student]
[visitor] content only visible to the non-registered users [/visitor]
With the Elementor page builder, you can use the “shortcode” widget to add these shortcodes. Please follow these steps:
- Navigate to the desired edit page like LearnDash course, lesson, topic or quiz edit page.
- Hit the Edit with the Elementor button to open the Elementor page builder.
- Search the Shortcode widget from the left panel.
- Click, hold and drag the widget on the post/page.
- Add the desired shortcode in the field with the label “Enter the shortcode”.
- Click the Apply button.
- Click the Publish or Update button.
Note: If you are using Gutenberg, you have to use the “Text/HTML” block to add these ‘conditionally display content’ shortcodes.
Enable Elementor Templates for LearnDash Courses, Lessons & Topics: (Elementor Pro)
Elementor is a great tool to use alongside LearnDash. If you want to create Elementor templates for LearnDash courses, lessons, and topics you have to add a Custom Code Snippet.
To do so, follow these steps:
- Search and install the Code Snippets plugin from WP Dashboard > Plugins > Add New.
- Navigate to Snippets > Add New from WP Dashboard.
- Enter title.
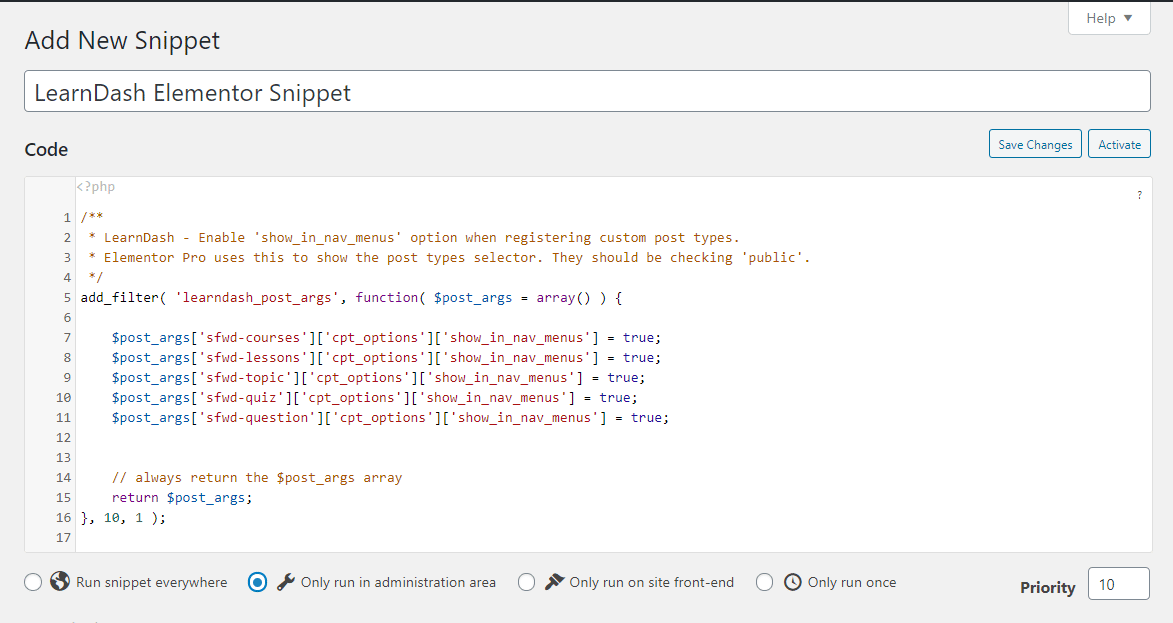
- Paste this code snippet into the code area. (This code snippet is provided by LearnDash)
- Choose the Only run in administration area option (the screenshot above incorrectly shows “Run snippet everywhere”)
- Click the Save Changes and Activate button.

- Navigate to Elementor > Templates > Add New.
- Select the Single template type, and then you should see courses, lessons, and topics available in the post type dropdown.
We hope that now you can take action and create beautiful course websites in just a few hours by using this powerful combo (LearnDash + Elementor). If you are still facing any problems while using LearnDash and Elementor, let us know in the comments below or contact us.
Take your LearnDash course pages to the next level with Elementor. Check out some interesting tips and tricks to use these 2 awesome tools. Click To Tweet



2 thoughts on “Using Elementor with LearnDash Part 2”
Courses, quizzes and lessons all have built in elements in LearnDash like buttons to move onto the next lesson or the next quiz question. I haven’t yet found a way to edit the font and colour of these. Instead I added the same elements in through Elementor where I can edit their presentation but then I get a duplicate. Do you know how I can remove the LearnDash elements or alternatively amend their formatting?
Any help would be greatly appreciated!
Hello! You can customize all LearnDash button colors from the General tab from the LearnDash settings by customizing the “accent color” field. The color selected here will be used throughout the theme for buttons, action items, and other callouts.