If you are an online store owner, surely you are doing everything possible to increase your sales. One of the most effective ways to increase conversions is to optimize the pages of your WooCommerce store, most importantly your product or landing pages.
The first thing to tackle when improving landing pages is their design, as this has a major impact on the customer’s engagement and shopping experience. A well-designed product page makes it easy for customers to learn about your product, and make a purchase decision.
In this article, our WooCommerce development experts give you some basic tips to make your WooCommerce landing pages stand out and thus increase sales.
Tip #1 Use a short and descriptive product name.
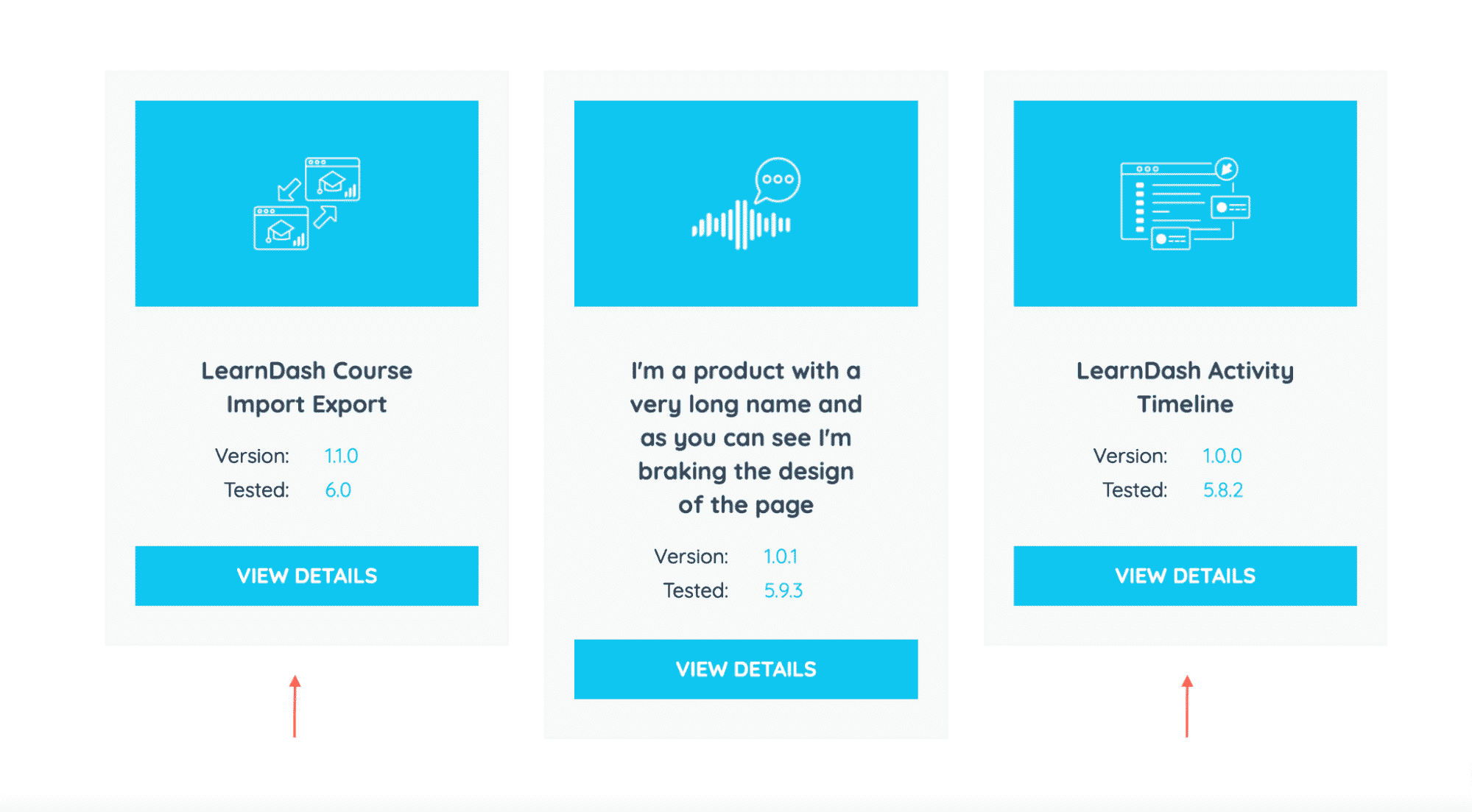
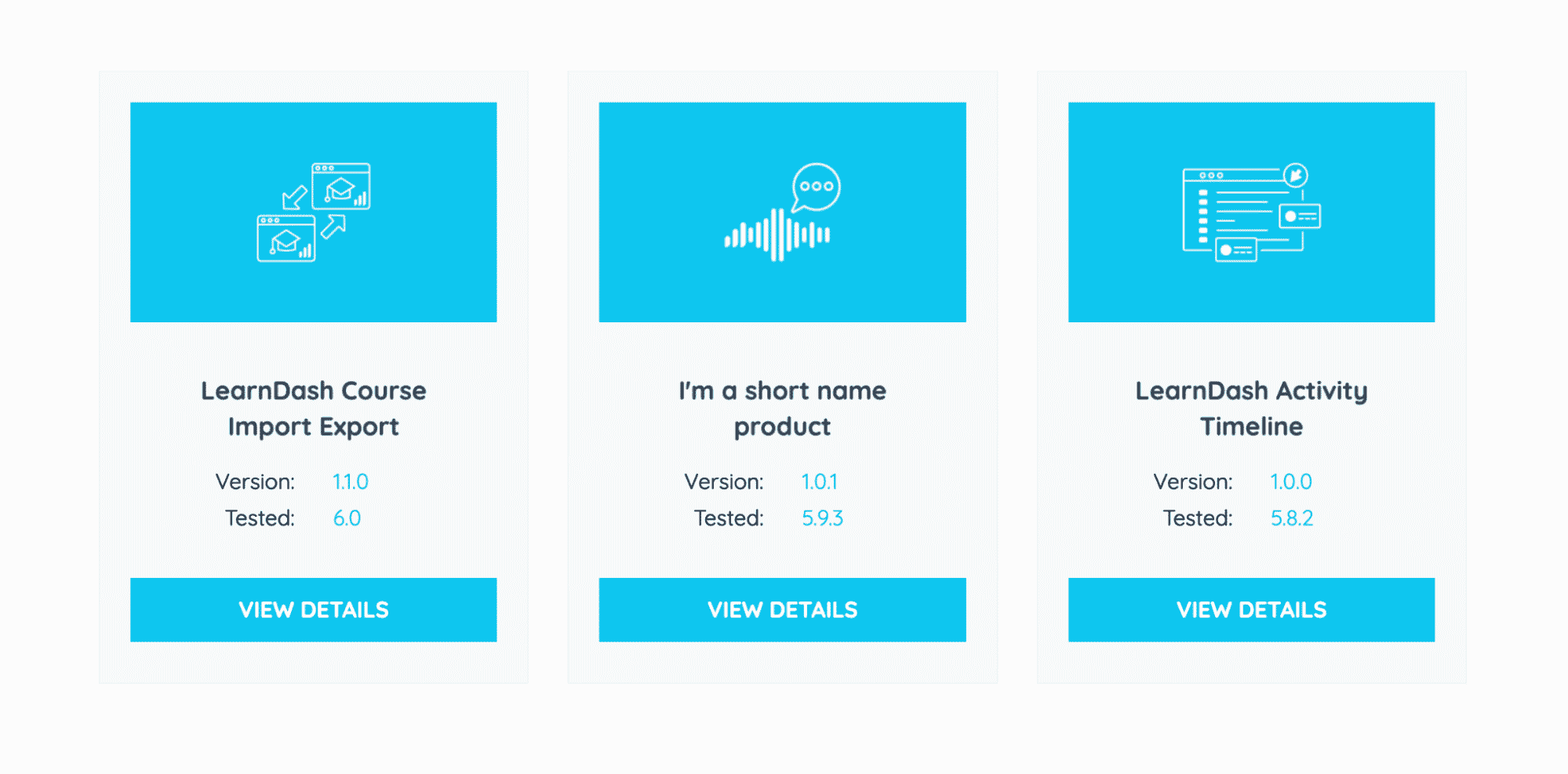
A very long title can make the potential client lose interest in the product or be confused by your offering. Creating a clear title will grab your visitor’s attention. To see quick and easy improvements, you must reduce the number of words used.
Your products’ names will also appear on the store’s shop page and category page, so if they’re too long, they will cause readability issues on these pages or break their design.
To make your product’s name as effective as possible, we recommend including a primary keyword in them. This will help search engines to understand what you’re offering and help you put your product in the right eyes.


Tip #2 Use unique product descriptions
Write a captivating product description. Creating an attractive but at the same time, true description is a way for customers to fall in love with the product.
A common mistake that a lot of people do is duplicate content or copy-paste from another site, apparently, that doesn affect anything from customer view but search engines penalize that so, it affects the organic position (SEO).
Another thing that you have to do the same, as well as titles, includes keywords. Using keywords in your product descriptions can speed up their searches.
Tip #3 Add high-quality product images
The product images are more impactful than text for any landing page so we recommend using at least 3-4 images on your product pages. These images have to be high quality so clients can zoom hover to watch product details. Product images can even answer some of your potential buyers’ questions without requiring them to read a lengthy product description.
For best results, use original and unique images for your product page. To keep performance at its best, we also recommend optimizing them and being careful that the size of the media files used is not too big.
Product images need to include the following elements:
- Proper lighting, so products appear clear and easy to see.
- Multiple angles, so customers can recreate the experience of picking up an item and looking at it.
- Plain backgrounds that aren’t distracting.
- Closeups and/or a zoom feature that enables shoppers to see details such as stitching.
Tip #4 Add videos to your WooCommerce landing pages
Videos are a great way to showcase products better and instill trust in your customers and compared to text and images customers get more attracted to product videos as it shows the product and its features realistically and in detail. The video makes the decision process much easier.

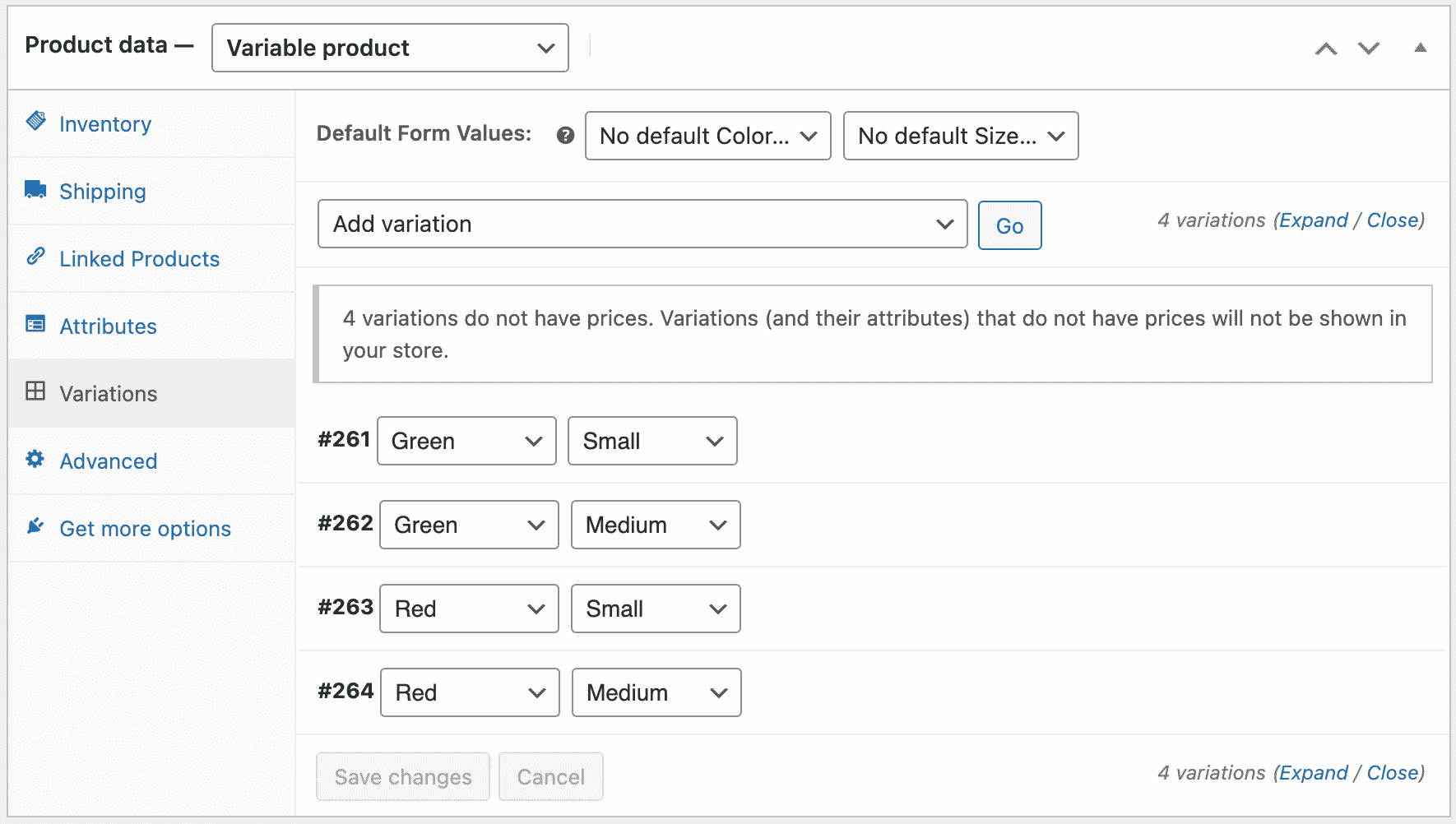
Tip #5 Take advantage of product attributes and/or variations
Adding attributes and variations will help you to describe more clearly your products. This might include the product’s color, the material it’s made from, its size, and so on.
Variations are based on attributes. The difference is that attributes just provide more information, while you can use variations to let shoppers purchase “different” versions of a product.
Example with a T-shirt:
- Attributes:
- Color: Red, Blue
- Size: Small, Medium
- Variations:
- T-shirt in Red color and Small size.
- T-shirt in Red color and Medium size.
- T-shirt in Blue color and Small size.
- T-shirt in Blue color and Medium size.

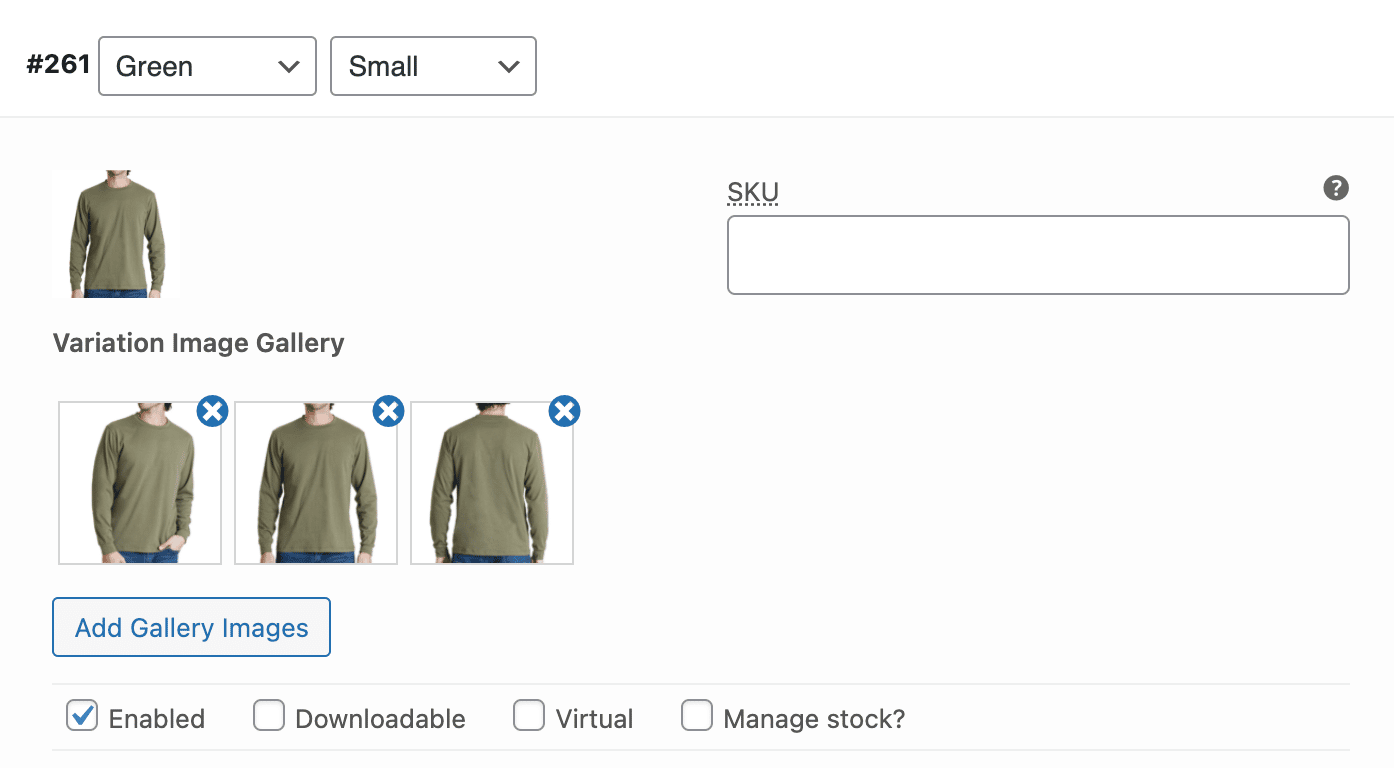
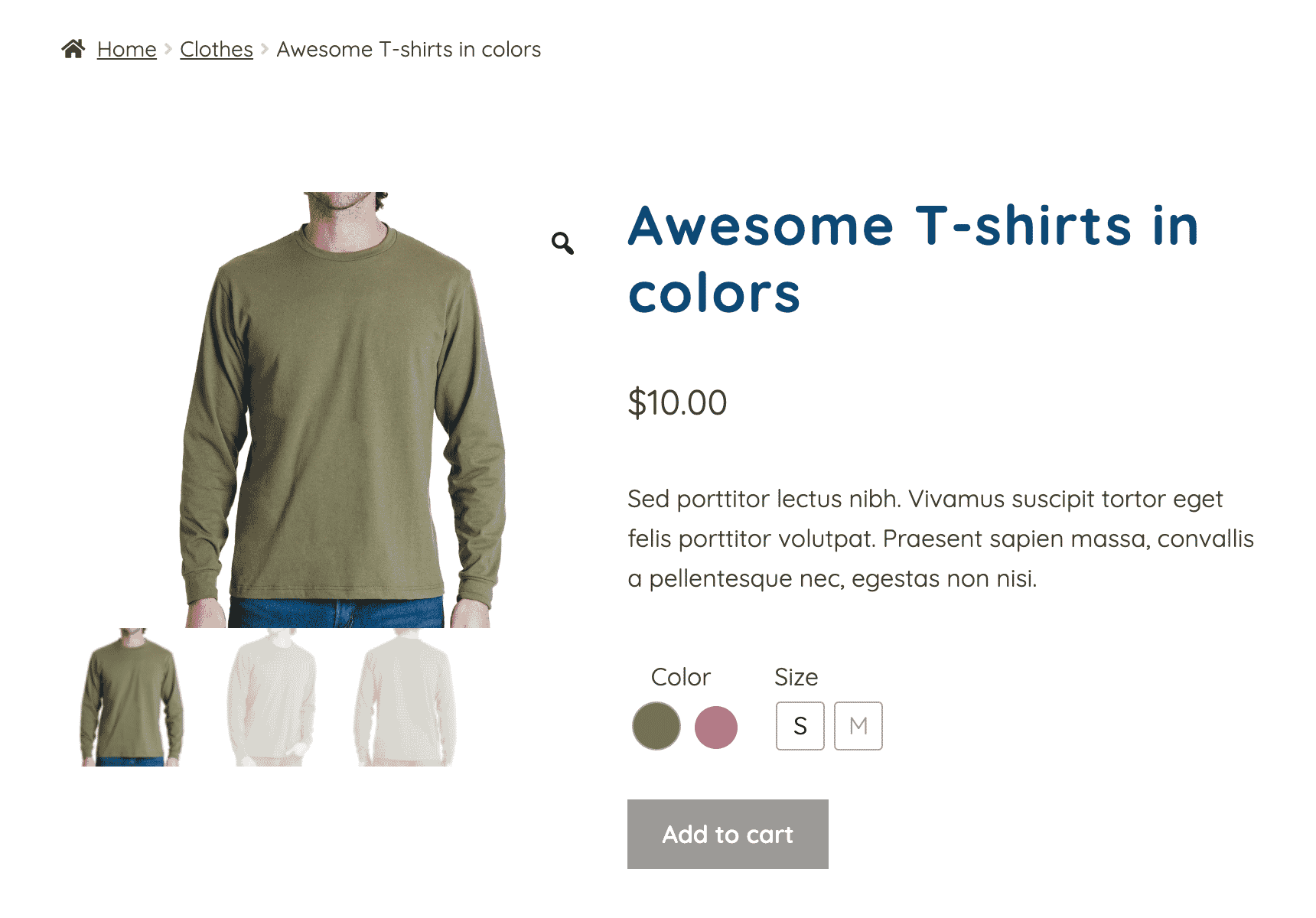
Tip #6 Set up an attributes gallery
When a customer selects a product option, the relevant product images will be displayed to them. So, if a customer selects the Red color variation, they’ll see the t-shirt product in red.
You can show the product from multiple perspectives, display examples of its variations, and provide shots of any accessories it might come with.

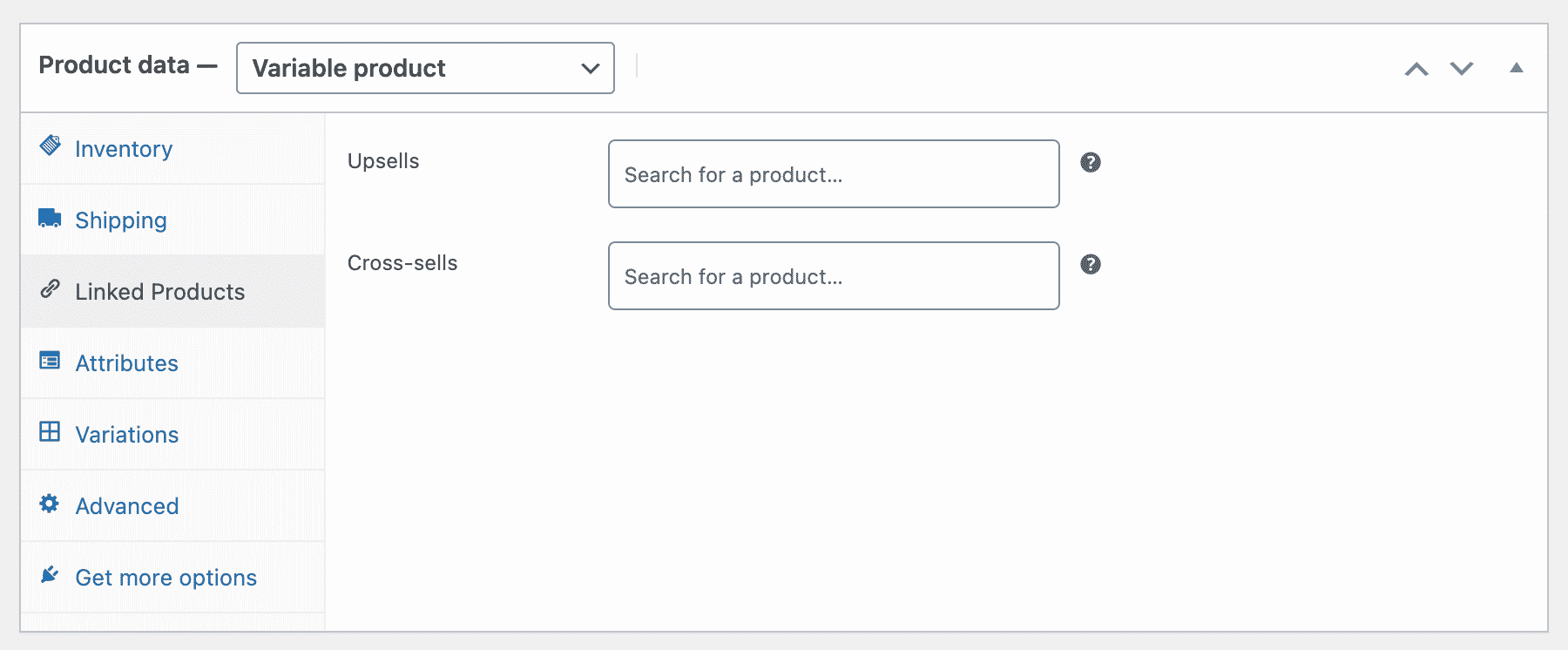
Tip #7 Improve Content Internal Linking
Internal linking has always been a must-have for any winning online business, WooCommerce includes built-in options to add Upsells and Cross-sells to your products.
Upsells will be recommended on the product page as a related product as something the customer may also like (example: on a red dress you may want to upsell a more expensive red dress).
Cross-sells are displayed on the cart page as complementary products (for example: if a customer added a bathing suit to their cart they may also want to add sunglasses).
Using internal linking, you can lead search engine bots to find more pages crawling deeper into the WooCommerce site you built.

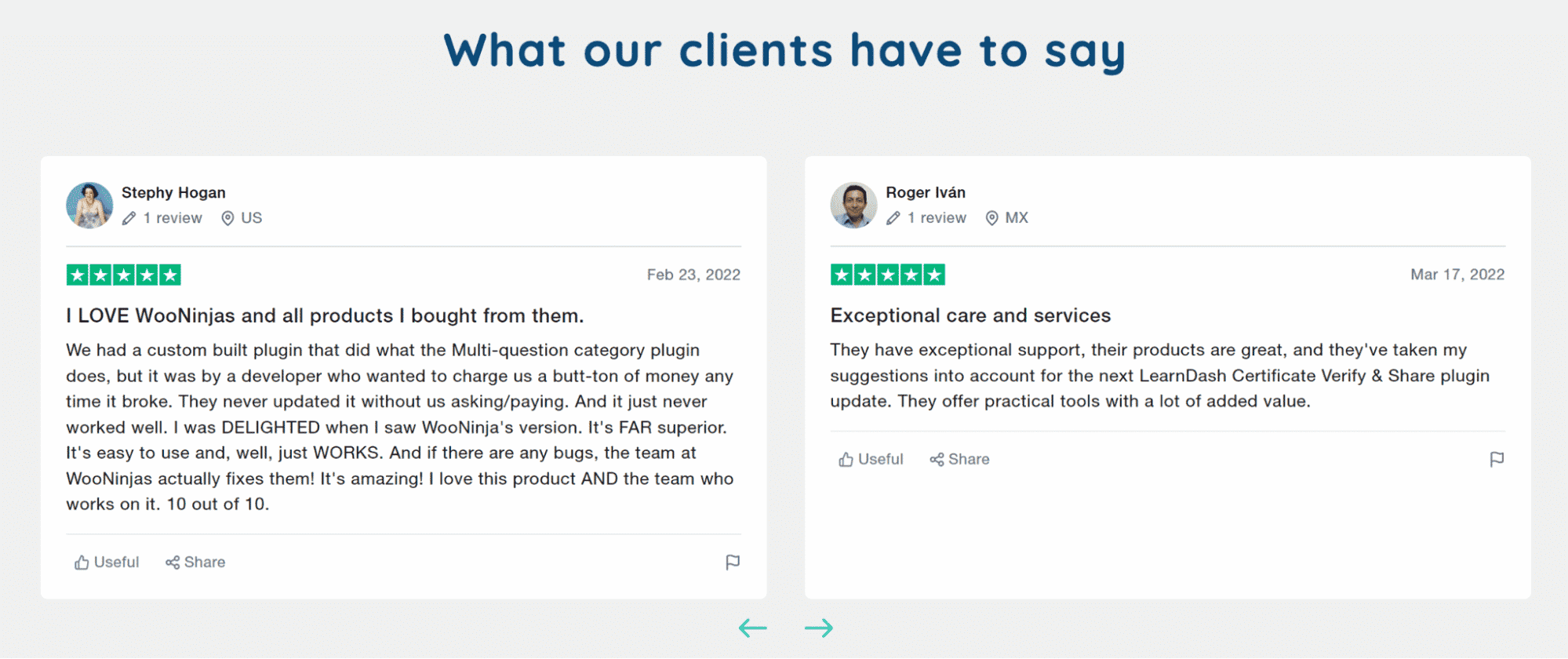
Tip #8 Display Product Reviews
One of the most powerful forms of social proof of whether or not a customer purchases a specific item is reviews, when a potential customer sees obviously fake reviews on a product or a lack of reviews at all, it can be off-putting.
Make sure users can trust the products you sell by offering them a chance to check out others’ experiences and make sure the reviews published on your store are “verified”.

Tip #9 Use a WordPress Page Builder
Page builders are very useful tools for creating a product template design. For beginners, page builders also make the process of landing page design much easier to handle since many of them include WooCommerce-specific elements that you can easily drag and drop into your content, including user ratings, upsells, and more.
Beyond adding advanced elements, page builders also enable you to see your content from a customer’s perspective while you’re creating it. This can help you catch potential problems that might derail buyers and steer them away from your site.
With a page builder, you can also use templates to speed up the design process and maintain consistency between product listings. There are many excellent WordPress page builders you can use to customize WooCommerce product pages, and most are extremely easy to get started with.
To help you get started, make sure you check out these WooCommerce and Elementor tutorials:
- Customize The WooCommerce My Account Page Using Elementor
- Use Elementor To Build WooCommerce Product Pages

Tip #10 Add Live Search to WooCommerce
In an effort to make it easy for your customers to find exactly what they want we also recommend using Live Search. With it, prospects will be able to view the most popular and relevant search results of your eCommerce site in real time speeding up the online shopping process.

Tip #11 Use upsell plugins
A product upsell or cross-sell plugin is a great way to encourage customers to consider getting a higher-value alternative or additional product. With these tools, you’ll be able to strategically place your offer, while causing the least amount of friction or interruption to the shopper’s shopping experience. It’s less intrusive and feels more natural to offer a little something extra on the cart page or at specific stages of a sales funnel.
Tip #12 Add a sticky add-to-cart button
Adding a sticky add-to-cart button is a great way to encourage more sales and offer a unique shopping experience on your online store. This makes it easier for customers to add products to their cart regardless of where they are on the page.
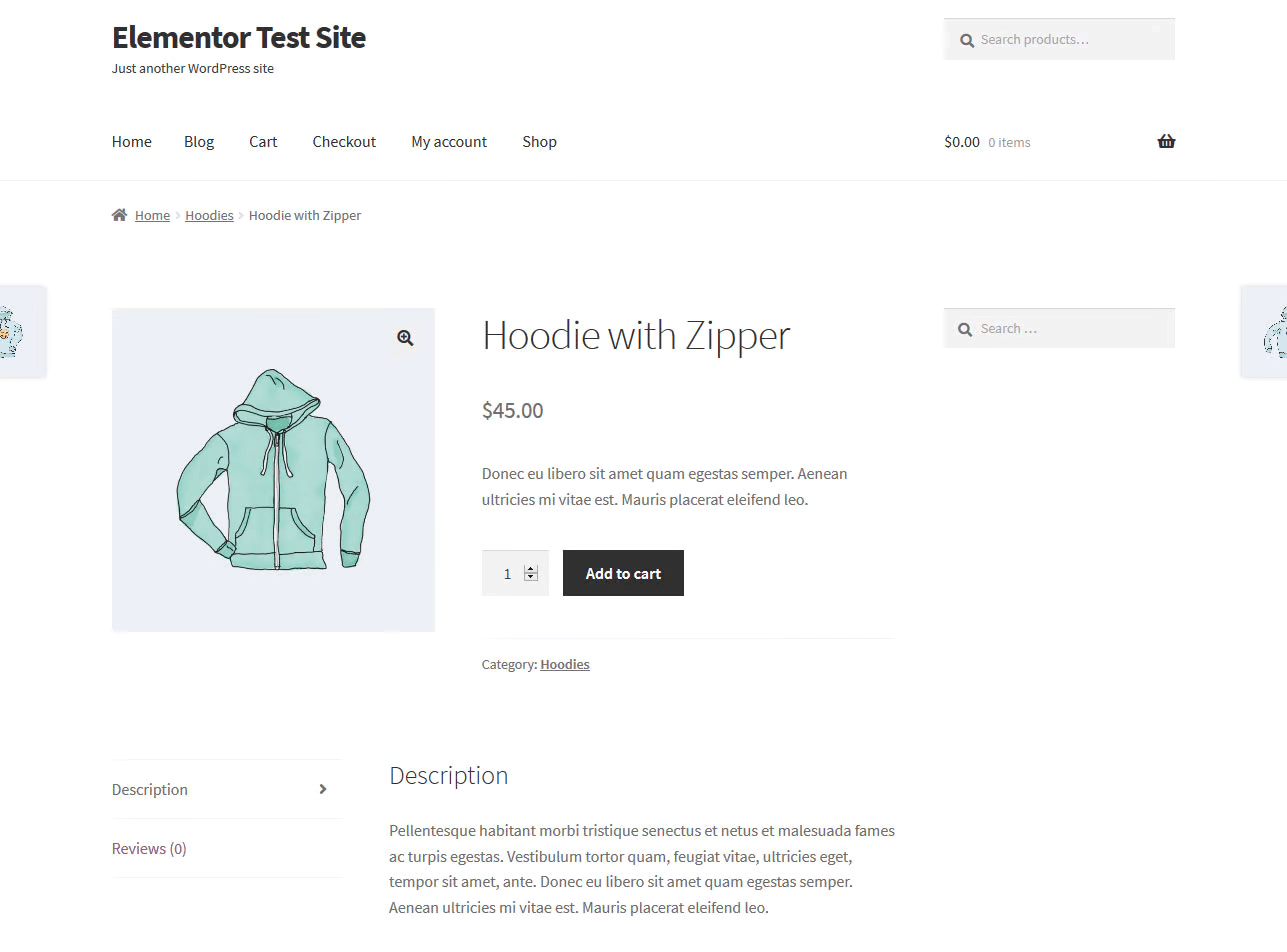
Tip #13 Maintain Information Hierarchy
Make sure that you design the WooCommerce single product page maintaining the information hierarchy.
Basically, the common structure is to keep the breadcrumbs at top of all the information. Underneath the breadcrumbs is the images gallery of the product with an icon to see the enlarged view at the left side and the product description at the right side. The product description order is product title, price, short description, variation swatches and add cart / buy now button.
Also, make sure that the information you are providing on the new edited WooCommerce product page is giving the shoppers a complete idea about the product you are offering to sell.

Improve Your WooCommerce Landing Pages
Customer experience and website design play a major role in your WooCommerce store’s success. Your online store pages should help you effectively communicate your offering to your target audience and present your products and services in the best light. Following the steps above, you can significantly improve conversions on your WooCommerce product pages. If you need more help configuring your WooCommerce site or adding new features to your online store, don’t hesitate to reach out to our WooCommerce development team.