Your course description page is the first piece of content that potential students will see when they come across your course. Not only does this page contain important information about your course, but it acts as a powerful persuasion tool that convinces your students to purchase and enroll in your course. Creating a visually attractive, informative, and useful course page for your students can help you convert interested visitors into enrolled students.
In this post, we’ll go over the steps you should follow to easily create a professional and inviting course page with Elementor. We will also share some other important considerations you should keep in mind when adding content to this page.
Building A Course Page With Elementor
Elementor is an easy to use page builder that can be used to create different types of pages, including LearnDash course pages. To create and edit a course page using Elementor simply follow these instructions:
- From the WordPress dashboard navigate to LearnDash LMS and select Courses.
- Click on Add New to create a new course. You will be redirected to Edit that course page.
- Add the course title and a featured image for your course.
- Click on the Edit With Elementor button to launch the page builder.
- Navigate to the element section and add elements as you need.
- Save your page and exit the page builder.
You can also find more information about using Elementor with LearnDash in the first and second parts of our Using Learndash with Elementor blog post series.
Using Online Course Templates With Elementor Pro
If you’d rather not build your course pages from scratch, ready to use online-course templates are available with Elementor Pro. To create your course page using Elementor’s pre-made templates, follow these steps:
- From the WordPress dashboard navigate to LearnDash LMS and select Courses.
- Click on Add New to create a new course. You will be redirected to Edit that course page.
- Click on the Edit With Elementor button to launch the page builder.
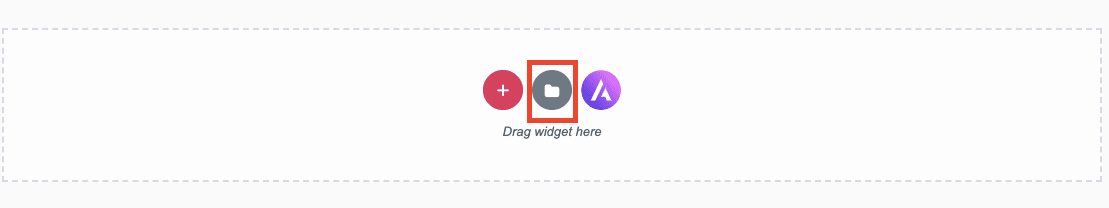
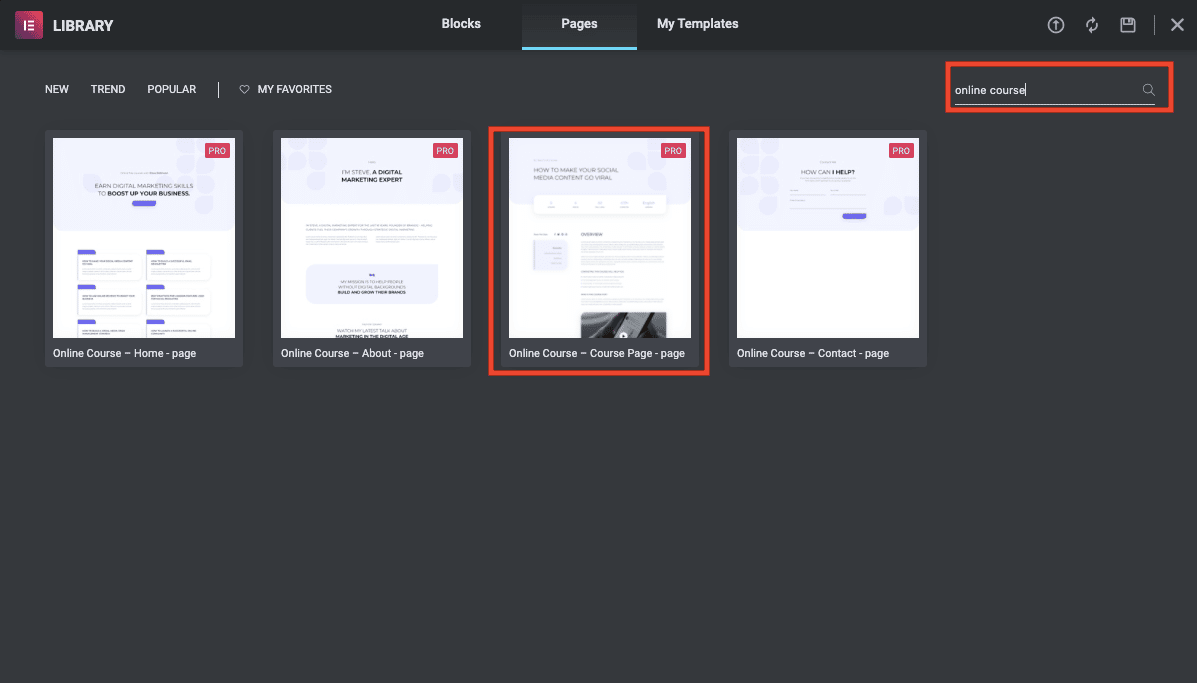
- In the Elementor container click on the grey folder icon to open the template library.

- Search for the term “online course” using the search bar above. Below you will see several options for online course specific templates.
- Select the template for Online Course- Course Page and insert it into your page.

- Finally, customize the template to suit your course adding or removing content using a different Elementor Widget. Don’t forget to save your changes.
Improve User-Experience For Your Students
To make your course page as relevant and useful as possible to all students, you can present different versions of your course page to different types of page visitors. For example, you can have new students look at a start course button, enrolled students look at a resume course button, and those who have completed the course look at a download certificate button.

To set up this personalized course page content you can follow these steps:
- Launch the Elementor page builder to edit your course page.
- Add a text block anywhere you want on your course page, preferable at the top so that it is the first thing your students will see.
- Then you’ll need to add different shortcodes, messages, and buttons according to the different scenarios below.
A visitor or student that hasn’t logged in.

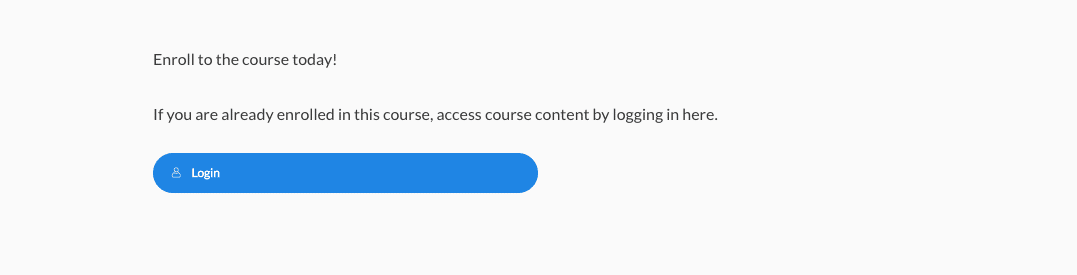
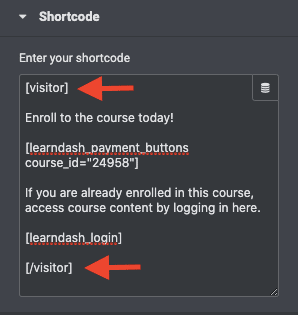
When a visitor is browsing through your website, looking at your course offering, you can greatly benefit from adding a conveniently placed “enrolled now” button to your page. You can display a message and/or enroll button for your course, exclusively to non-students by adding the shortcode
[visitor] at the beginning and then adding [/visitor]
at the end of the custom message that you want to include. You can also include a message and login button for those students that are enrolled but haven’t logged in.

A new student that hasn’t started the course.

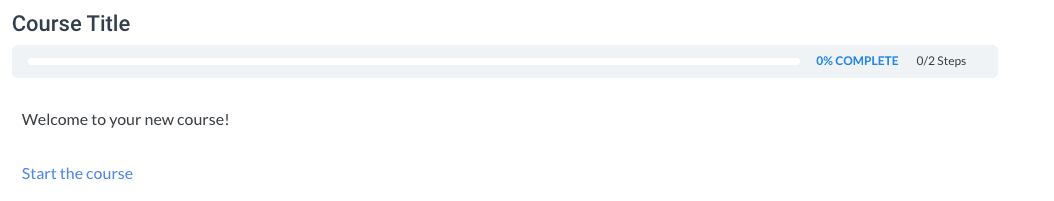
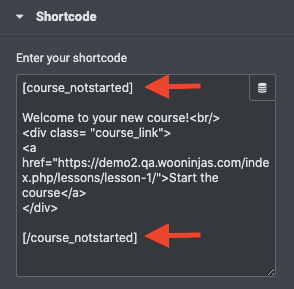
When a recently enrolled student, that hasn’t yet started the course, visits the course page, you might want to display a welcome message or a direct link to the first lesson or introductory assignment. To make sure this content is displayed only to your new students you can use the shortcode
[course_notstarted]. By inserting this shortcode at the beginning and then inserting[/course_notstarted]
at the end of the content you want to display, you’ll be able to display a message tailored only to new course enrollees.

You can also use this shortcode to improve course navigation for your new users by including a “start the course” button. To add this button, copy the text in the seen in the image between the shortcode [course_notstarted]. Make sure to replace the URL included in the code with the URL for your own course’s first lesson. This button will only be seen by new students that haven’t started the course.
A student in the process of completing the course

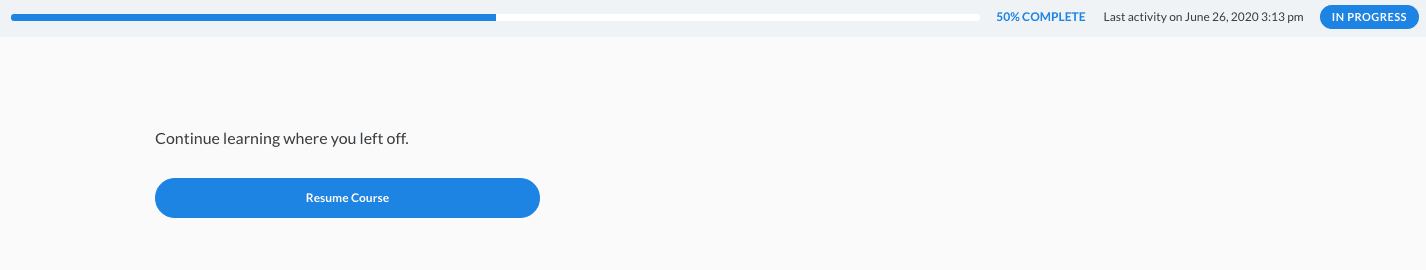
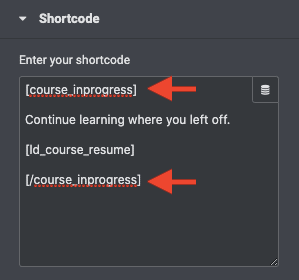
When a student is enrolled in a course but hasn’t completed all lessons yet, you can improve their navigation by providing them an accessible resume course button on the course page. To add this to your course page, you’ll need to use the shortcode
[course_inprogress]. Add this shortcode in a text block at the beginning and add the shortcode[/course_inprogress]
at the end of the content you want to display to students in the progress of completing their course. In this case, it would be a message and a resume button, but you can include any other content you see fit. The resume button can be added using a LearnDash shortcode [ld_course_resume].

A student that successfully completed the course

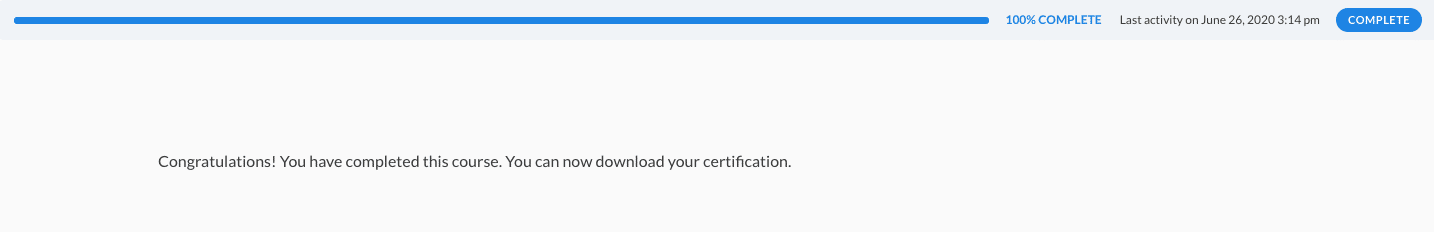
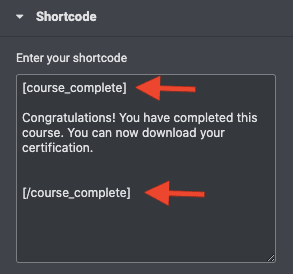
When a student has successfully completed a course, you can show them a congratulatory message and instructions to download their course certificate. To do so use the shortcode
[course_complete]. Add this shortcode in a shortcode block at the beginning of the content you want to display and then add the same shortcode with the closing tag,[/course_complete]
, at the end of the content to display a unique message to course graduates only.

What Information Should Your LearnDash Elementor Course Page Include?
LearnDash automatically displays a content table on course pages that include a list of lessons, topics & quizzes associated with your course. This content table is created and designed automatically by LearnDash. However, the actual information or page content displayed on your LearnDash course page must be added by you.
The content added to your course page features fully custom information and can be personalized to your liking. Content can be added to the default editor, but the Elementor page builder provides an easy way to create well-designed pages to display your information in text and other elements.
We’ve looked at some of the most successful e-learning websites and here is what information they include in their course description page:
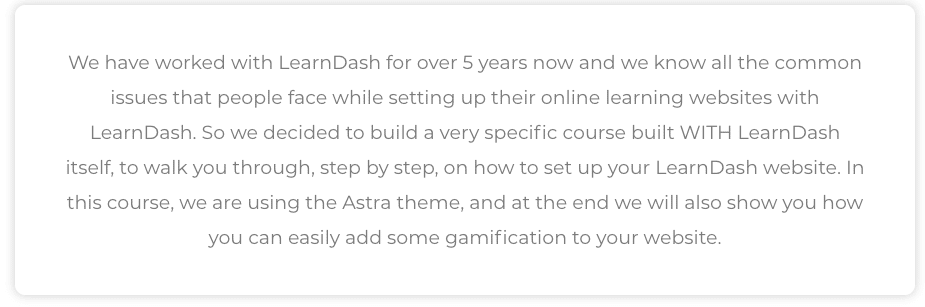
Course Description
A basic element that most of the effective course pages include is a course description. Write a brief description of your course that gives prospective students a clear idea of what your course is about and what they’ll achieve by completing it. Explain how your course can help your students solve a problem or provide a benefit and how it will do so. The image below showcases an example of a brief course description

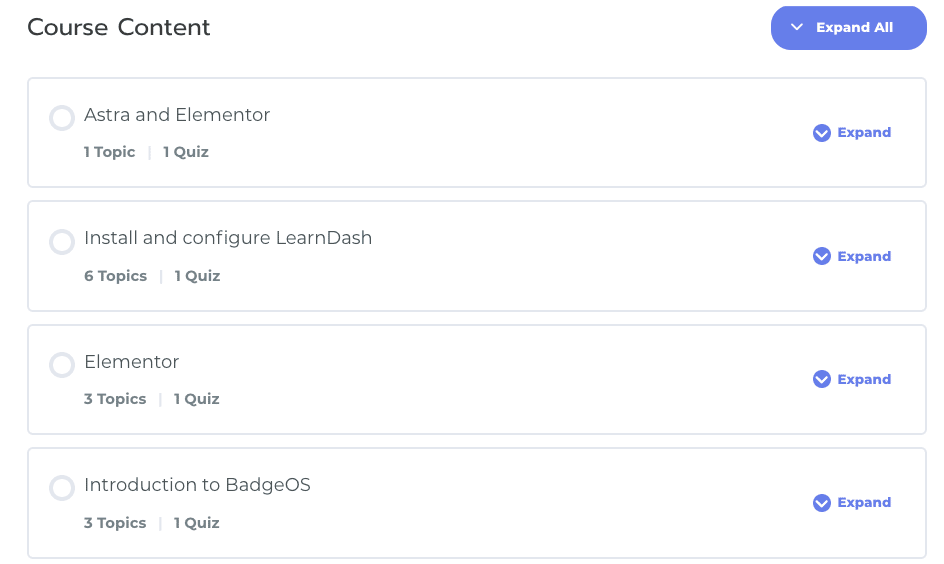
Completion Time And Course Structure
One of the first things your students will want to know about your course is how it is set up and how long it will take for them to complete it. You can use your course page to provide visitors with insight on how your course is structured in terms of lessons, assignments, and evaluations. Let your students know the number of work hours required and the total days, weeks, or months required to complete the course.

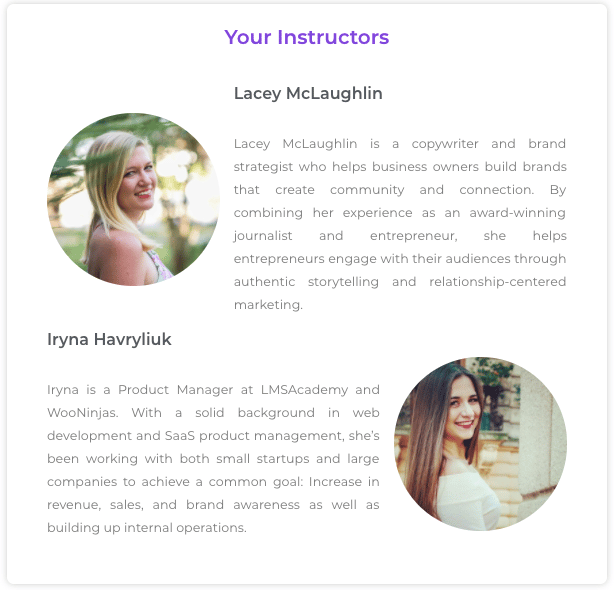
Instructor Information
With so many online courses available, it is important to provide your students with information that can confirm your course can truly provide value. Many different elements can vouch for the value of your course, but one of the most important ones is instructor biographies. When undertaking online training or education, students seek to learn from knowledgeable and experienced instructors in their field of study. When you let your students know who the course instructors are, they can verify they are a professional they would actually like to learn from.

Learning Outcomes
Another great piece of information you can include in your course page is a summarized list of learning outcomes your student can expect to achieve by completing your course. Adding a short but detailed list of learning goals your students will achieve by the end of your course allows your students to best understand what they can gain by enrolling in the course.

Introductory Video
Would you like to give your students a sneak peek of your content? A great way to do this is by adding an introductory video to your course page. In this video, your student will be able to preview the quality of your video lessons, video format, and start to get acquainted with instructors.

Testimonials
Once some students have completed your course, you can improve your course page by featuring some of your student’s feedback. Testimonials are a great tool that can help prospective students get a better idea of what type of learning experience and results they can achieve by enrolling in the course.
Pricing
Price is an important factor that prospective students consider when evaluating whether they want to enroll in a course. By disclosing pricing information and payment options, website visitors can easily figure out whether they can afford to invest in your course or not.
Different Ways To Display Information In Your Course Page
An easy way to help you figure out what layout and elements you can benefit the most from including in your LearnDash course page are to draw inspiration from other course creators in the online learning industry. Many well-established e-learning sites have developed effective ways of designing course pages and can help guide you in the process of building your own. Here are some course page examples that can help you out.
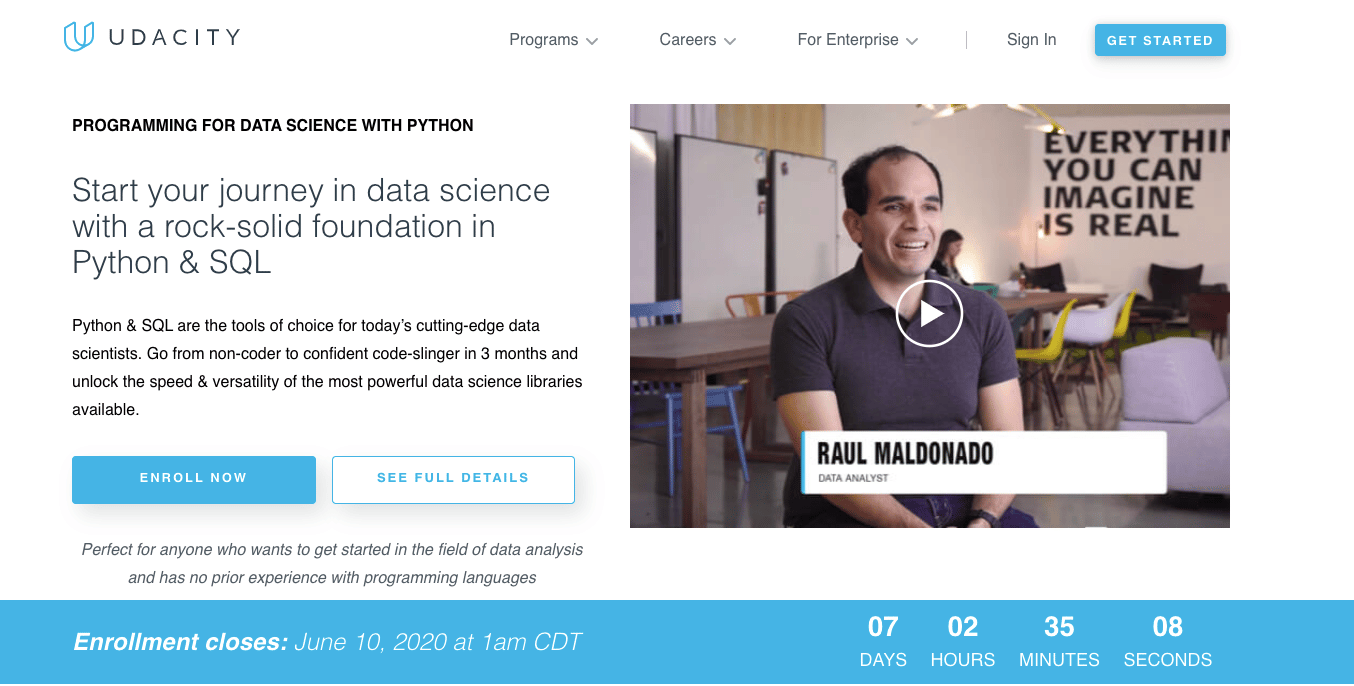
Udacity

Udacity is an e-learning site focusing on data science, artificial intelligence, programming, and business courses. Its main aim is to educate students to acquire employable skills and help them further their careers. Above we have included an example of a course page featured in this site.
At the very top of the page, audacity includes both an introductory video and a brief description, as well as an “enroll now” and “see full details button” to help visitors navigate. Below course creators have included a statement letting visitors know exactly what audience this course is geared at. This page also includes a countdown until current enrollment closes, testimonials, payment options, and an overview of learning outcomes and course content.
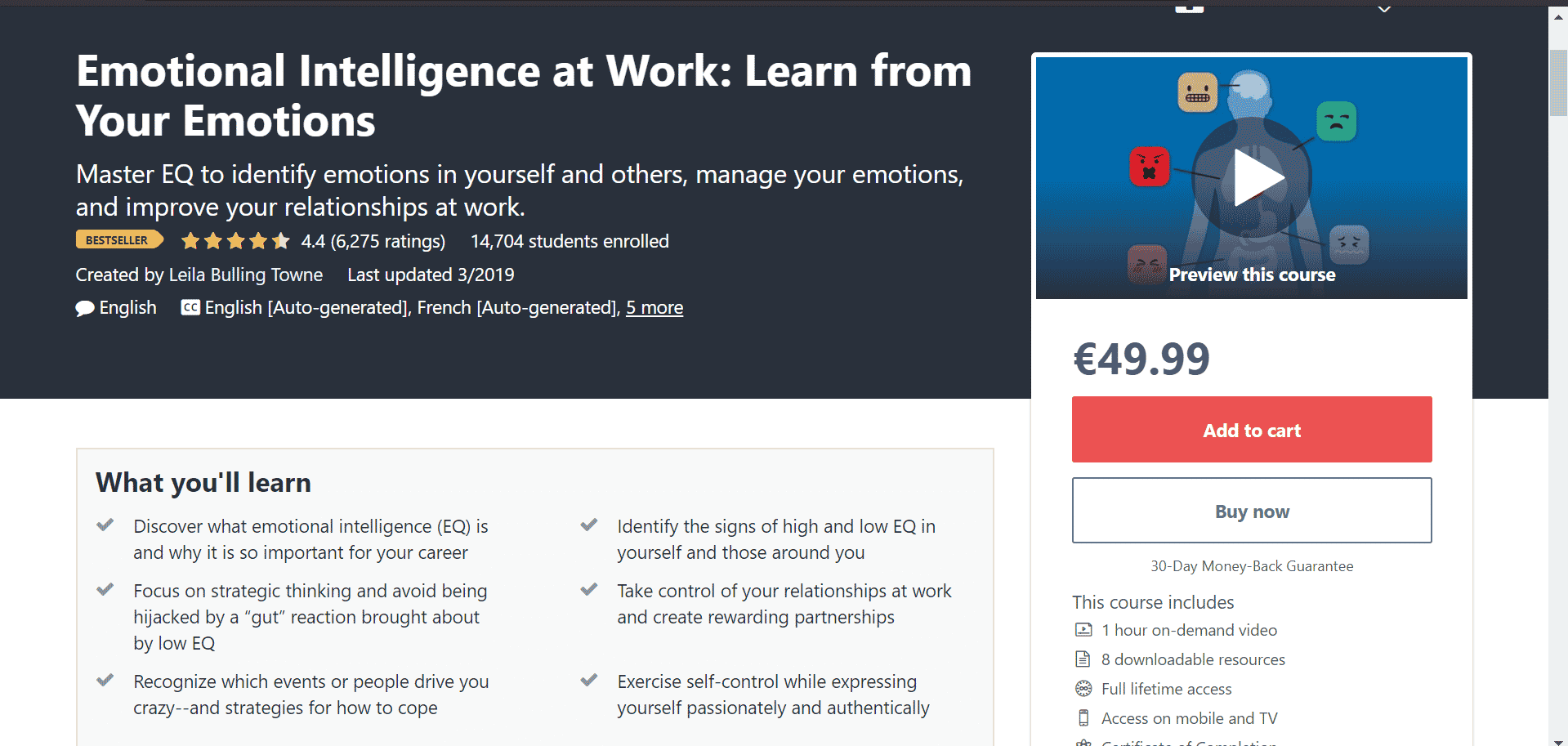
Udemy

Udemy is another widely known online course provider where different instructors can sell courses on diverse subjects. Udemy course pages include many different elements to help attract students to the course. At the top of the page, you can find a course title, star rating, learning objectives, and course requirements. To the side of the page, you can also find an introductory video and general course information including the number of study-hours involved and certificate availability.
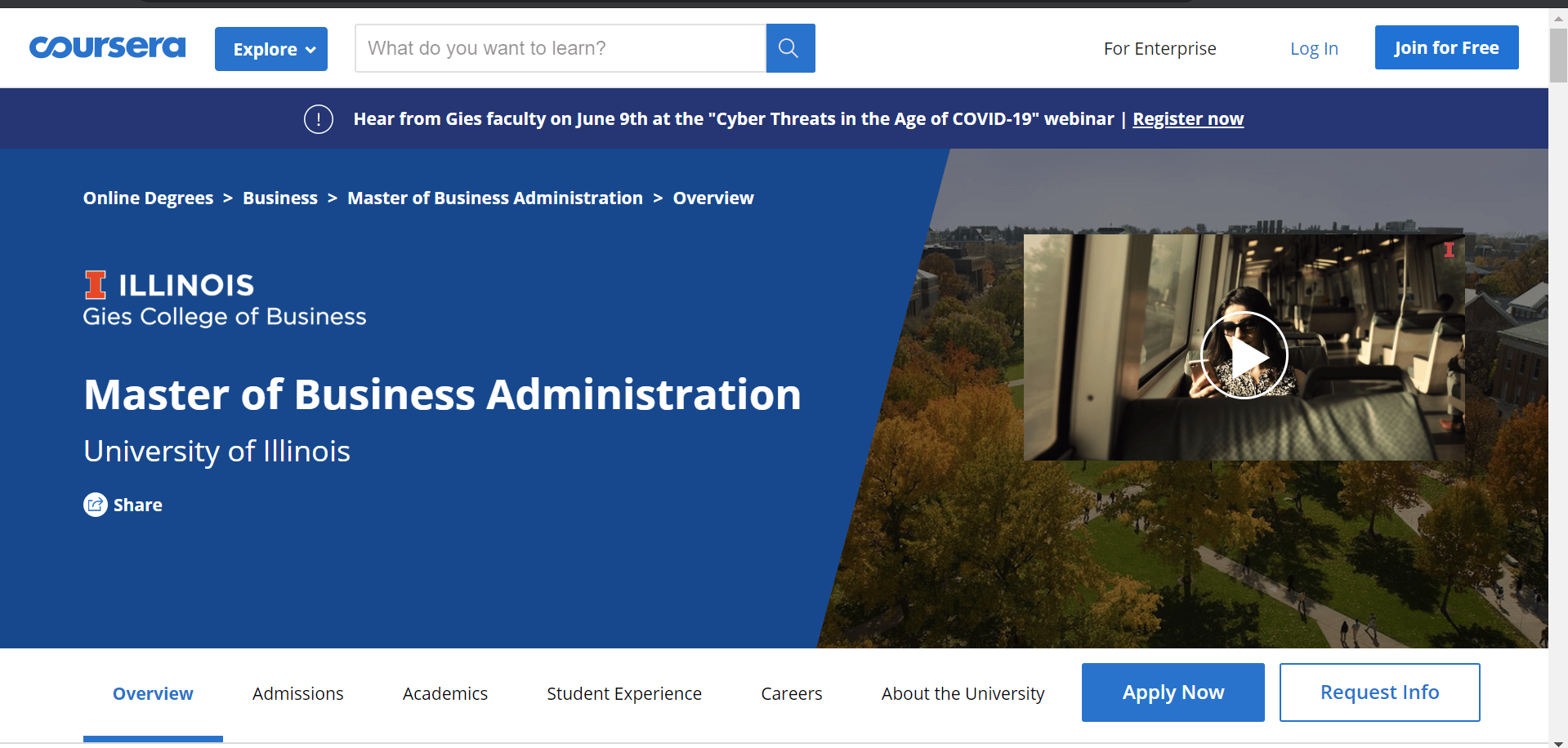
Coursera

Coursera is another popular e-learning website that offers different online courses covering a wide range of subjects with online certificates and degrees available. Courses are available both on a subscription basis and through individual course payment. At first glance, this example course page features the title of the course, the responsible organization, user ratings, and an enroll button. Below you find a brief course description, a list of abilities to be obtained, and some stats on the results obtained by students. You can also find a list of course instructors and testimonials.
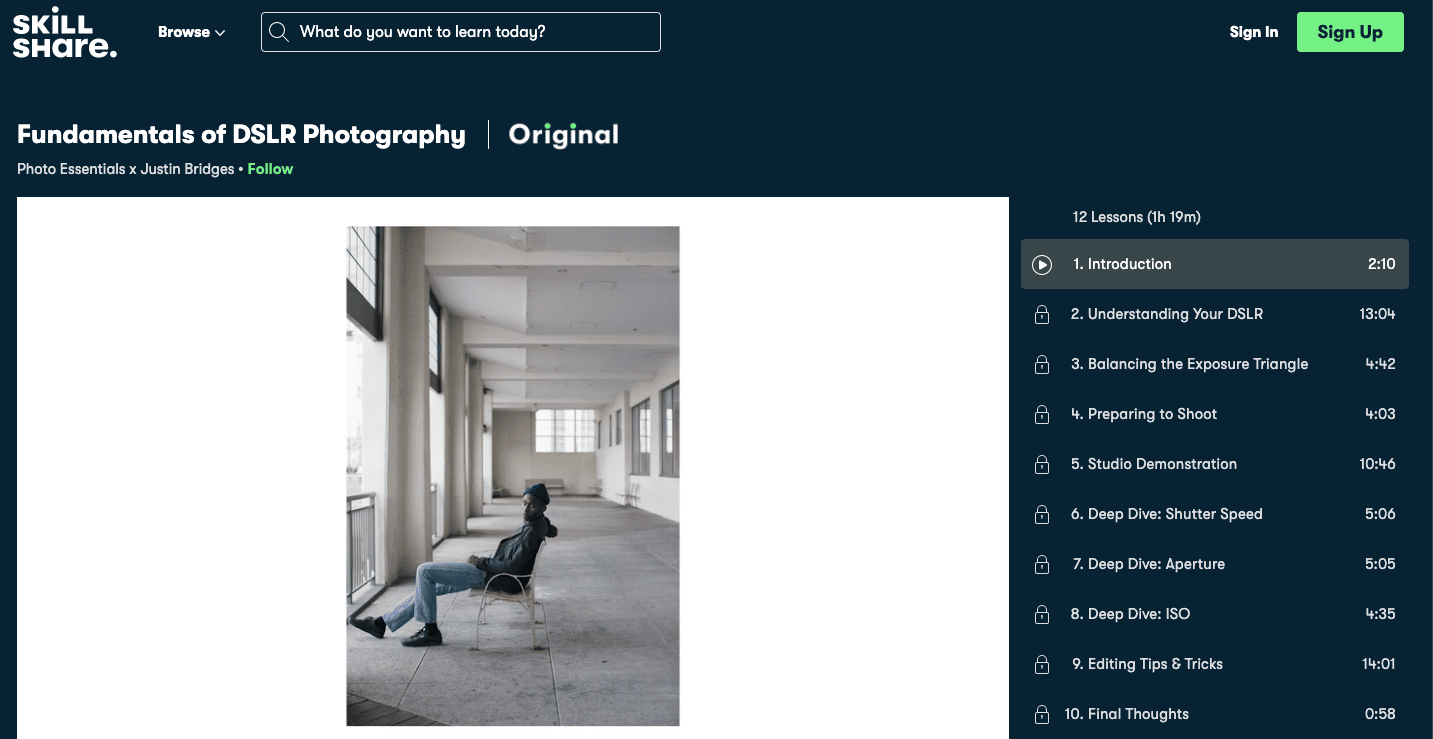
Skillshare

Skillshare is a popular e-learning membership site that gives users access to many different courses covering different courses and skills. Different instructors can independently sign up to teach on Skillshare and share courses on their areas of expertise.
Above, we have an example of a course page in Skillshare, which includes an introductory video and a table of content for video lessons to the right. This page also includes a course description, call to action, and an instructor biography (on the sidebar). This course is also categorized by skill level displaying a beginner icon and showcases the total number of students that have taken the course.
Conclusion
Looking to create a course description page that helps you convert visitors into enrolled students? Follow the steps in this post to easily create a professional and inviting course page with Elementor. Click To TweetWe hope this information helped you create an informative and effective course page with Elementor. Have you created a course page following the recommendations on this post? Share your course page below. We’d love to take a look. If you have any further questions or need additional information feel free to reach out on the comments below.