With the LearnDash Certificate Verify & Share add-on, you can create verifiable LearnDash certificates that are easily validated from a verification link. The verification link can be used to give anyone access to relevant data regarding the earned certificate, such as the name of the student, the name of the course, the name of the instructor, and the date of completion. Furthermore, the add-on enables your users to share their LearnDash certificates directly on Facebook, Twitter, and LinkedIn.
In this article, you’ll learn how to set up the LearnDash Certificate Verify & Share add-on and enable your students to earn verifiable certificates. Additionally, we’ll walk you through the steps your students must follow to post earned certificates on their social media accounts.
Installation
- The LearnDash plugin should be installed & active.
- Install the LearnDash Certificate Verify & Share add-on & activate it.
- After activation, a new “Certificate Verify & Share Settings” sub-menu will be added under the LearnDash menu.

LearnDash Certificate Verify & Share Settings
Please note that If you are using any cache plugin please purge the cache after every update (after updating the course, certificate, add-on settings, etc). Also, please exclude the verification page URL from the cache.
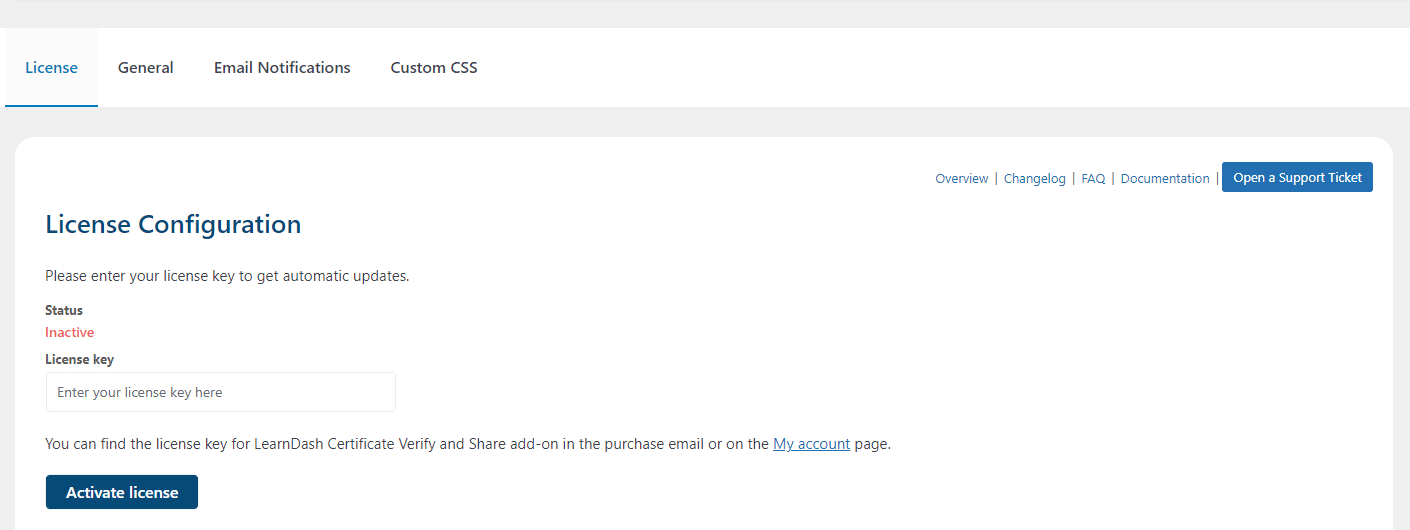
License
License keys can be found in the email received when you purchased the add-on. To activate your license, place your license key in the License Key field and click on Activate.

General

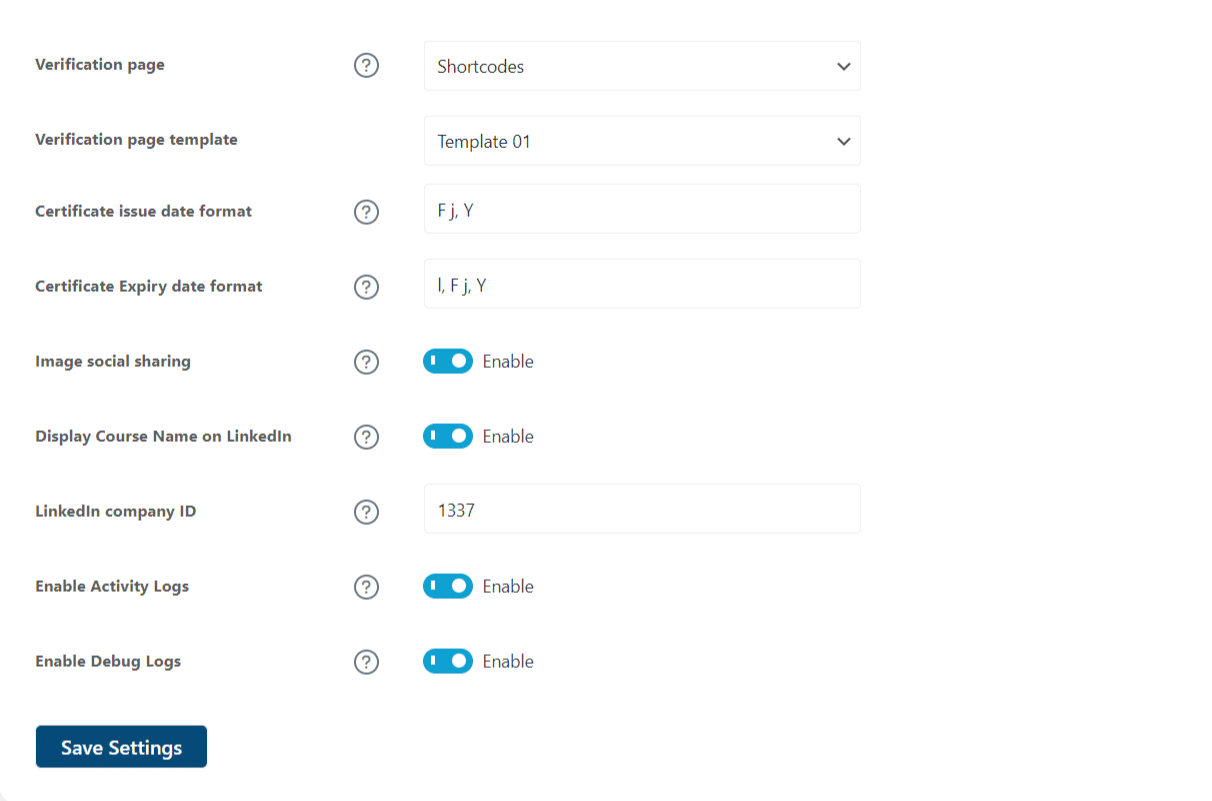
Verification Page
Select the page used to display certificate verification information, containing the certificate verification shortcode.
Verification Page Template
You can choose between two templates to configure the appearance of the certificate’s verification page, found through a search on your site’s verification page.
Template 1:

Template 2:

Certificate Issue Date Format
Here you can change the date format. The default format is:
- F = represents the name for the month.
- J = represents the day of the month.
- Y = represents the year in 4 digits.
Certificate Expiry Date Format
You can change the format of the date related to the expiry of the certificate. The default format is:
- F = representing the name for the month.
- J = representing the day of the month.
- Y = representing the year in 4 digits.
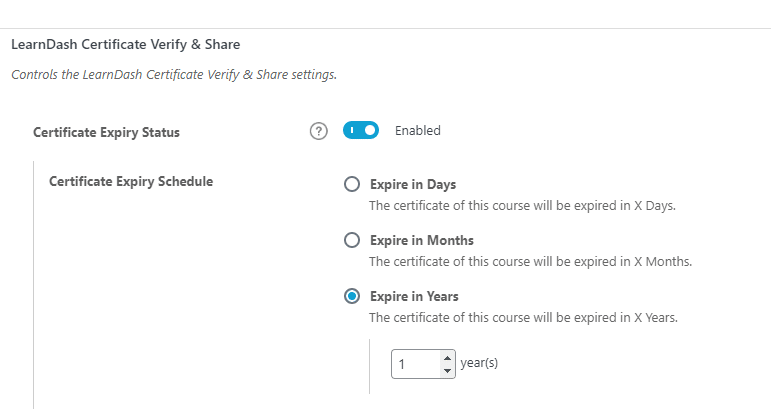
To set the Expiry Duration of any Individual Course/ Quiz/ Group, go to the Individual Settings page and Enable the option “Certificate Expiry Status”. Select the radio button of duration based on your requirements and set the duration. Finally, Click the “Update” Button.

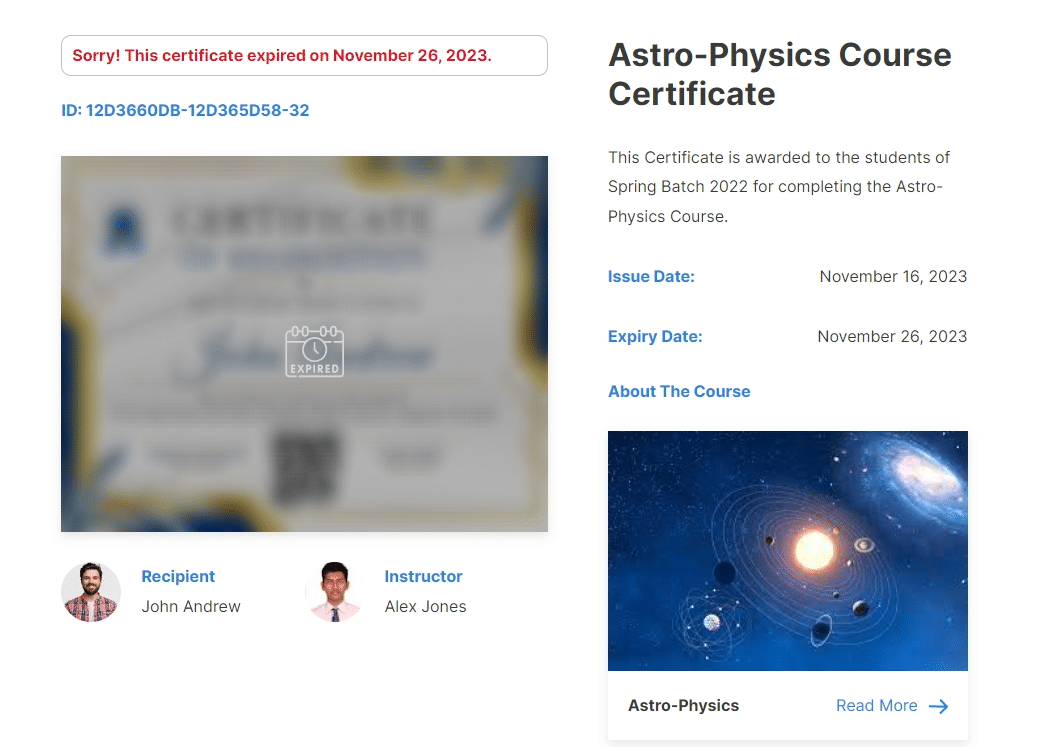
Once the duration of the certificate has expired it will look like this to the student on the frontend Verification page:

Image Social Sharing
Enable this option if you want to generate an image of the certificate that students can share on their social media posts.
Display Course Name on LinkedIn
Enabling this toggle will display Course Title instead of Certificate Title on your LinkedIn Profile when sharing.
LinkedIn company ID
Configure the LinkedIn Company’s ID here. This article will help you to find it.
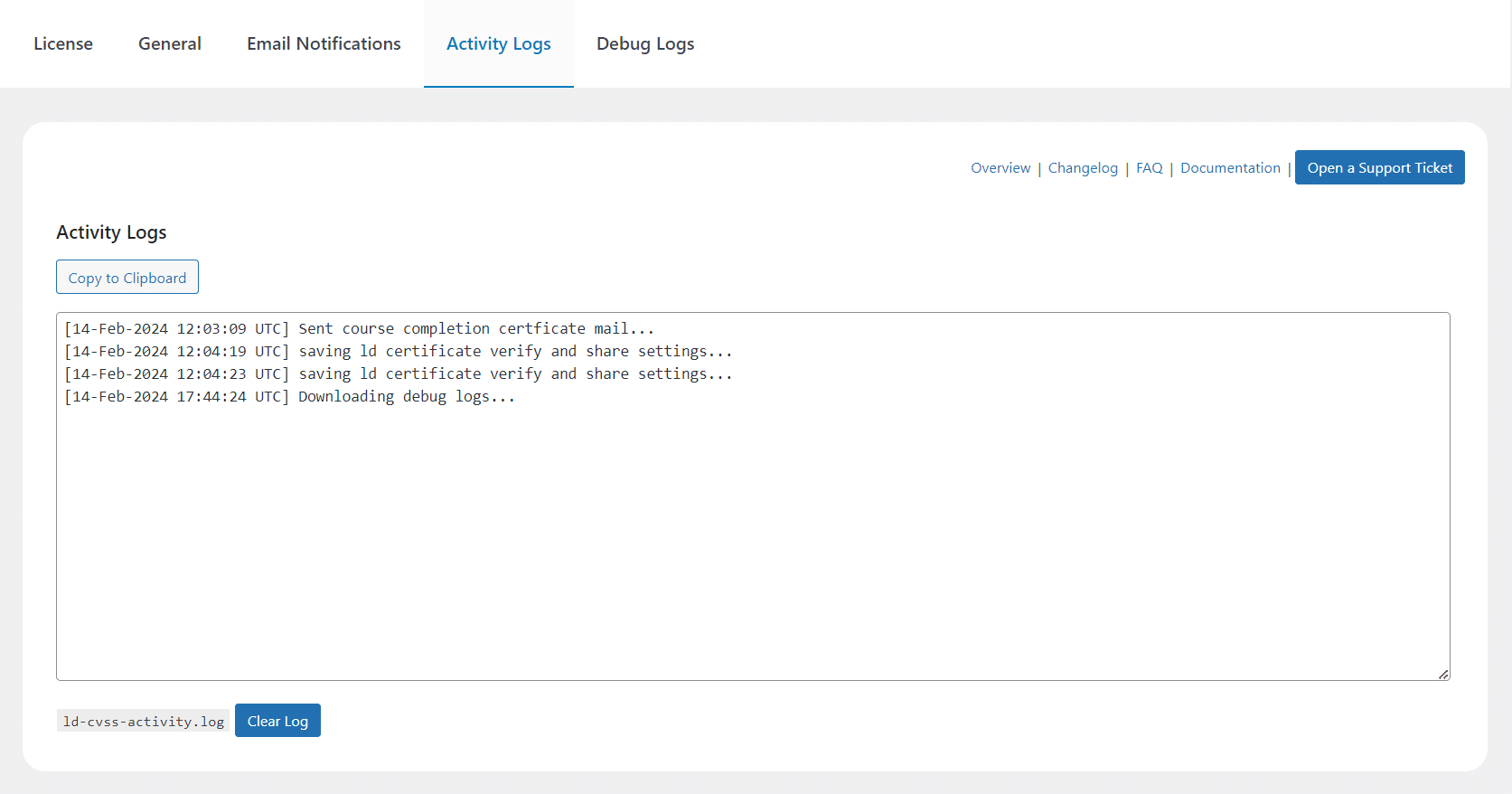
Activity Logs
Enabling this feature will create a log of actions taken within the addon. These actions are recorded, making it simpler for the WooNinja’s support team to identify and resolve any issues efficiently. Here you will be able to clear and copy the activity log. Additionally, you will be able to find the “ld-cvss-activity.log” file in the “(Your Website Name) \wp-content\uploads” directory.

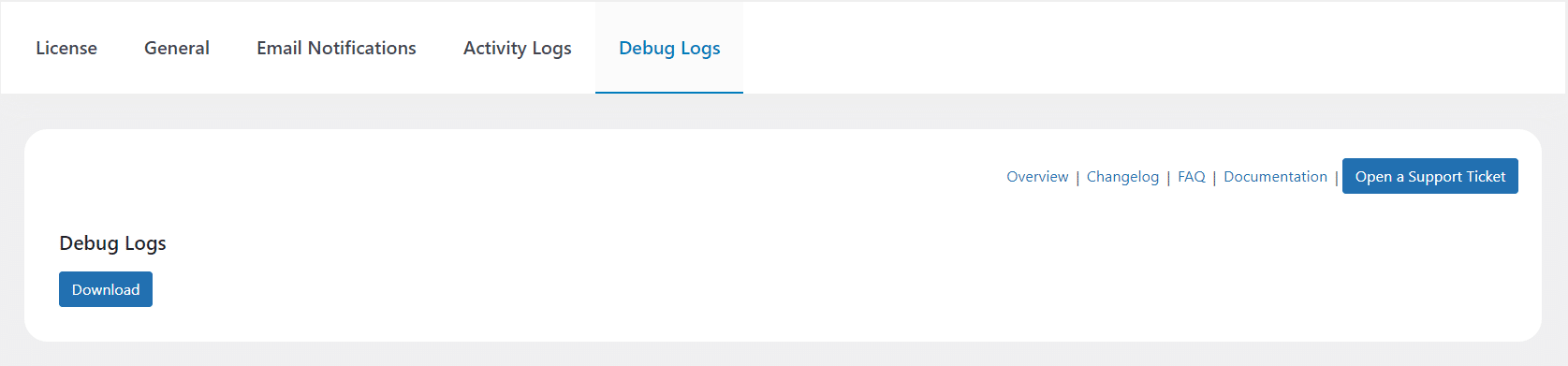
Debug Logs
Enabling this feature will create a by default – WordPress generated log. These logs will record all the errors and warnings, making it simpler for the WooNinja’s support team to identify and resolve any issues efficiently. Here you will be able to download the debug logs in a .txt file.

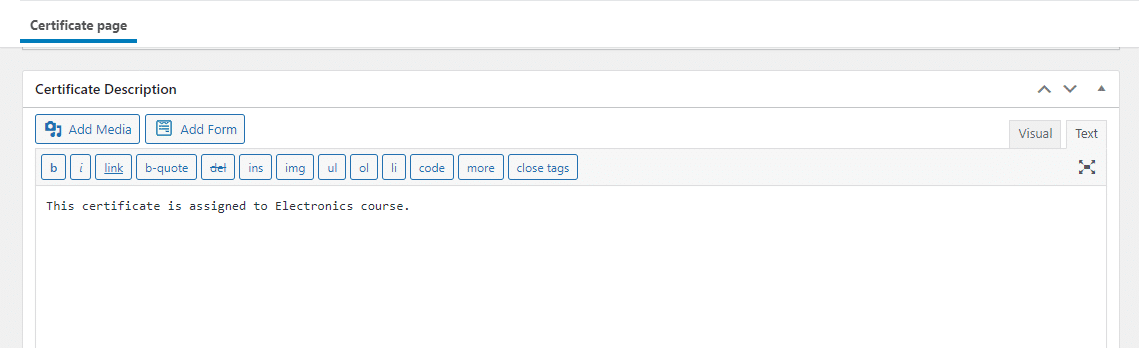
Description of your Certificates
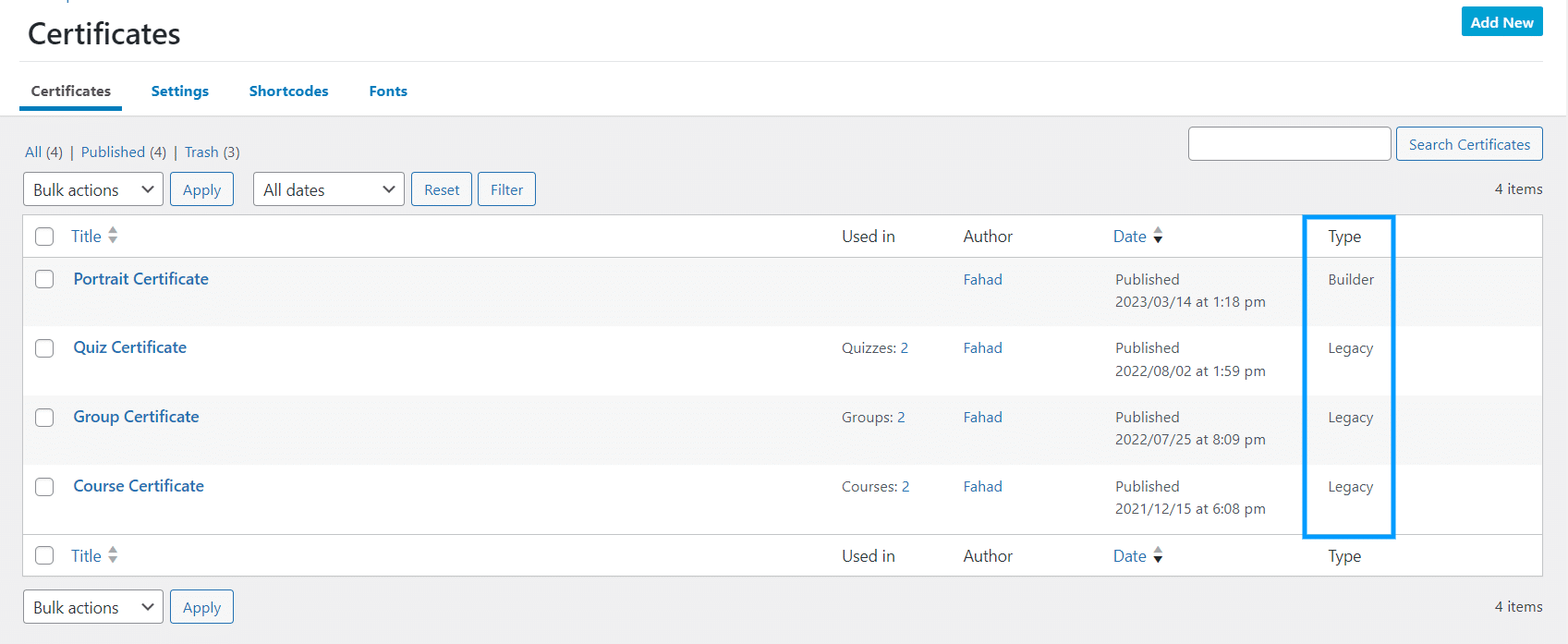
Our add-on adds an extra field on the certificate edit page where you can add a description for any certificates created with the Legacy certificate builder. The description will be displayed on the verified certificate’s search result page.

Note: This add-on is compatible with the LearnDash Certificate Builder add-on.

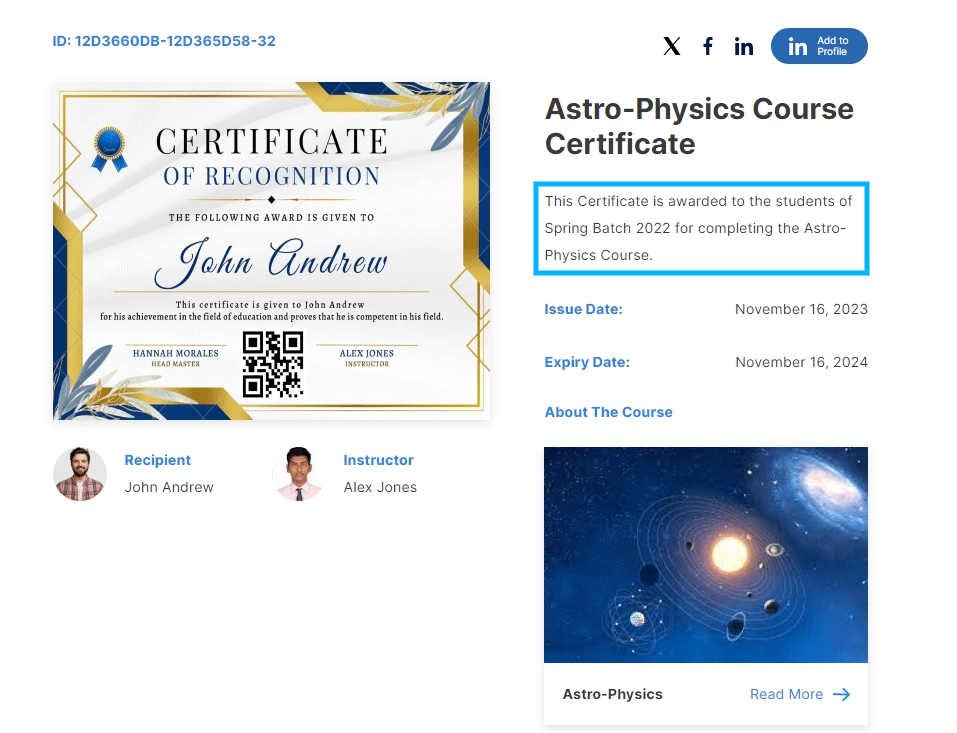
Here’s how the excerpt will be displayed on the front end:

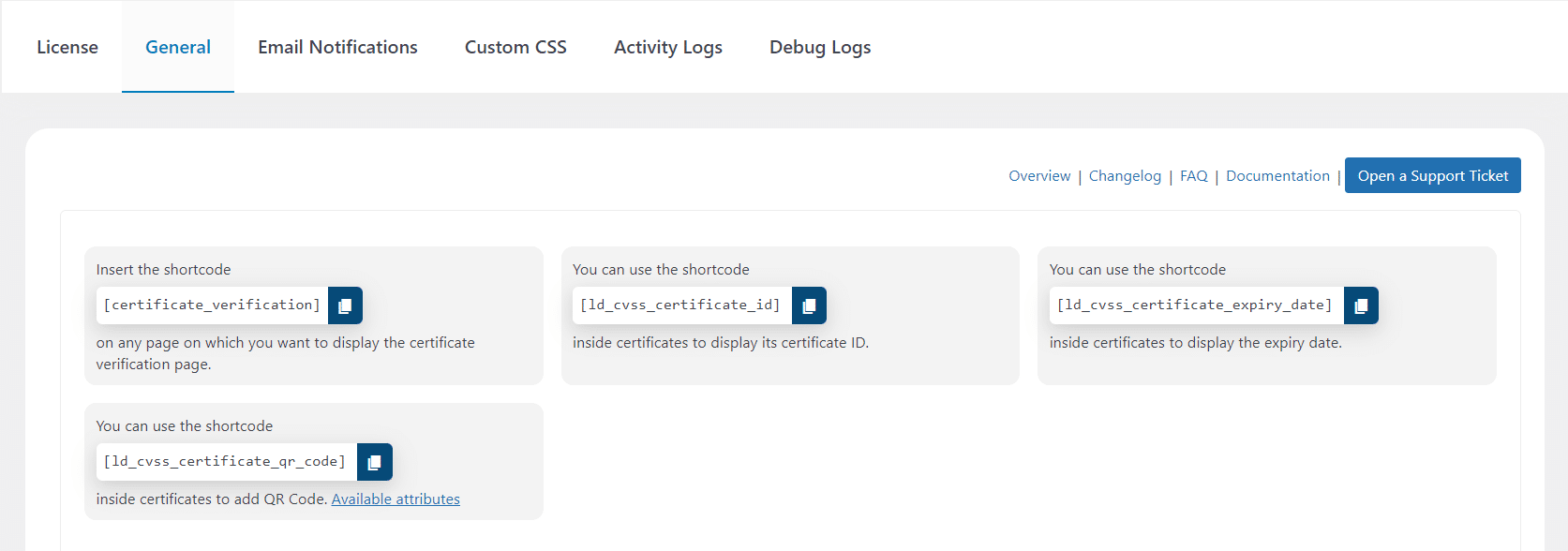
Shortcodes

The add-on has four different shortcodes:
- [certificate_verification]
Insert this shortcode on any page on which you want to display the certificate verification. - [ld_cvss_certificate_id]
Insert this shortcode within any certificate to display the certificate ID. - [ld_cvss_certificate_expiry_date]
Insert this shortcode within any certificate to display its expiry date. - [ld_cvss_certificate_qr_code]
Insert this shortcode within any certificate to display a specific QR Code.
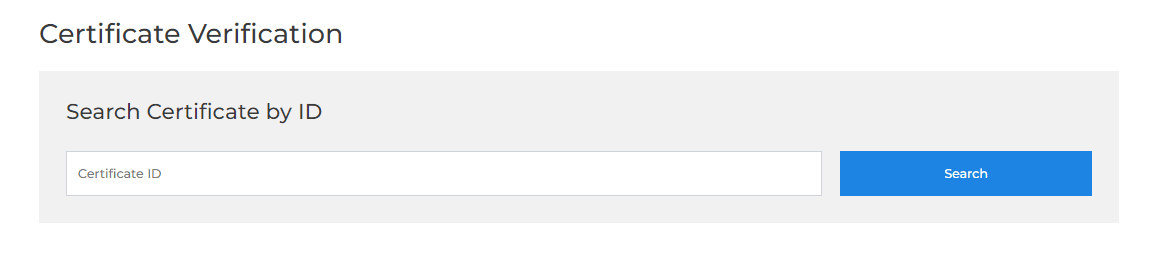
Verification Page
This is what the main verification page looks like on the front end:

To find a Course Certificate using the verification search page, enter the certificate ID and click on the search button. If the certificate ID is valid then it will show the result otherwise it will show the “Certificate doesn’t exist” or “ID is incorrect” error.
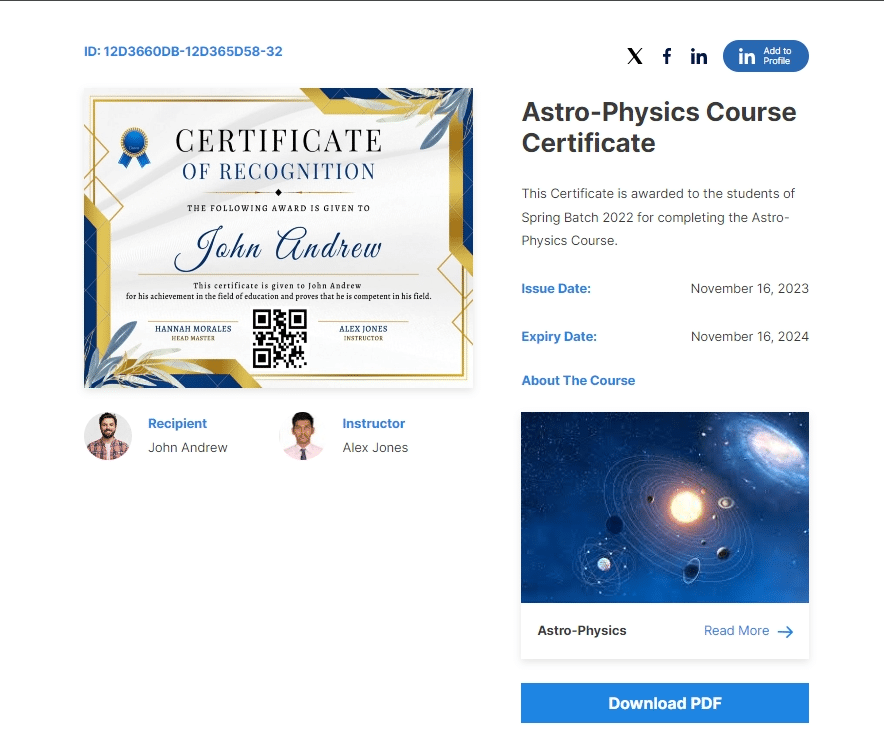
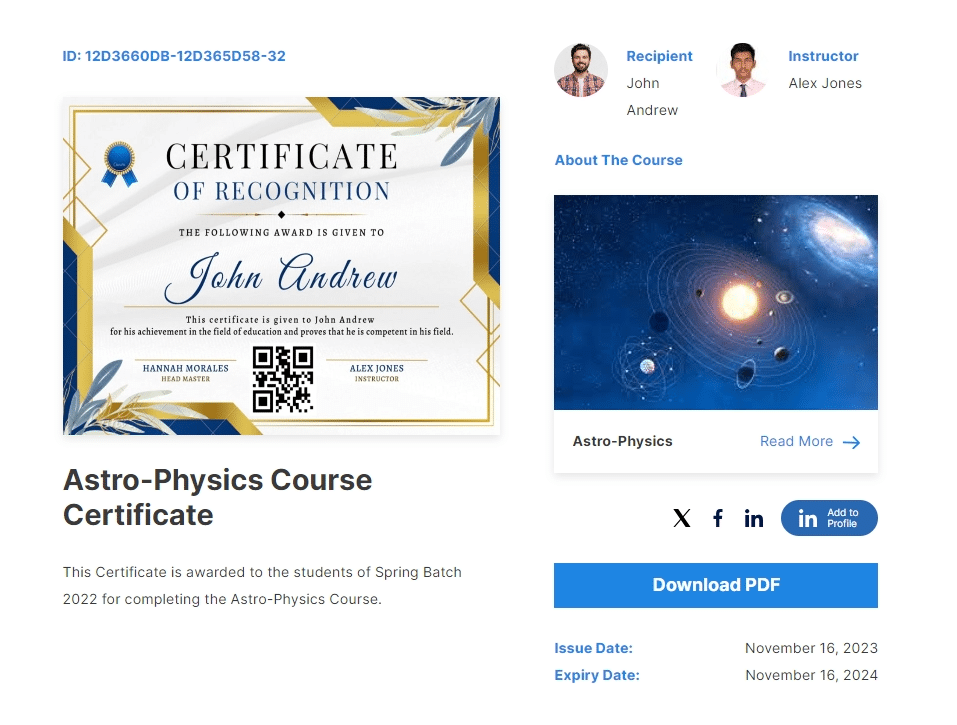
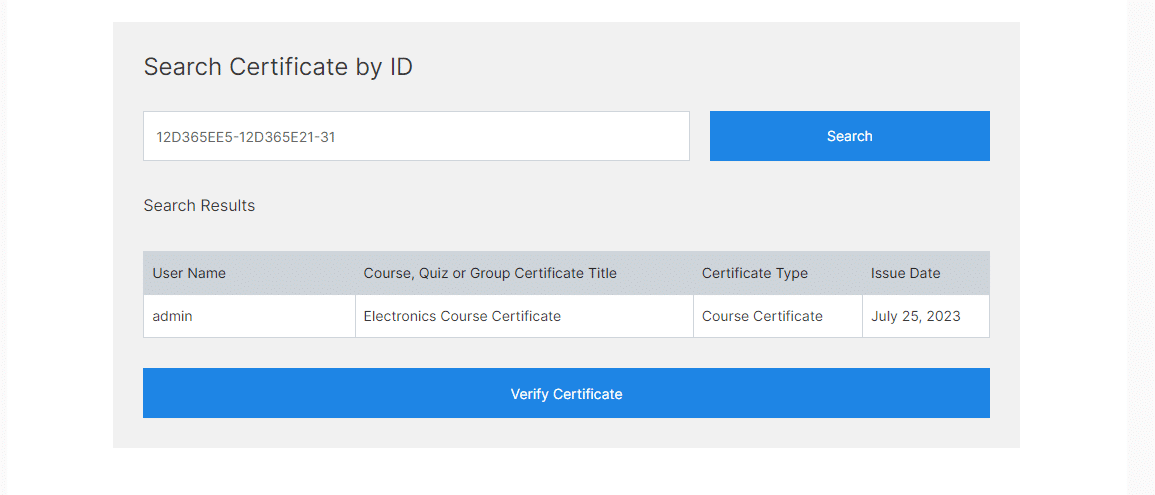
Here’s how the result will be displayed on the front end:

To verify the certificate’s details, click on the “Verify Certificate” button and it will redirect you to the Certificate unique verification page.
Note: To download the certificate the user has to visit the verification page where he/she can download the certificate as a PDF.
Certificate Sharing
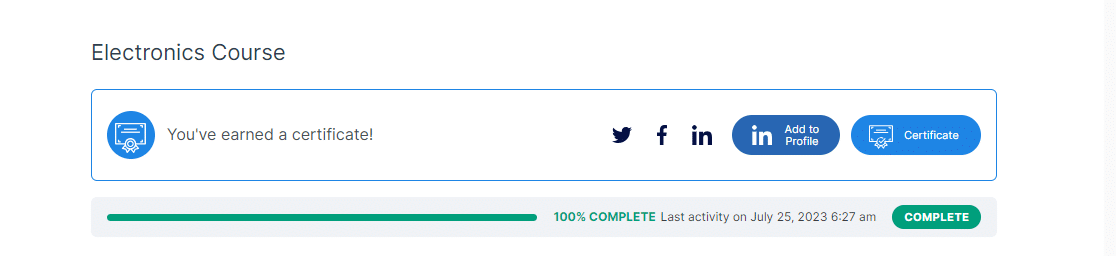
Share Course Certificate From the Course Page
Users can share their earned certificates directly from the course page. To do this hover over the share icon located next to the “Download Certificate” button and then click on any of the social sharing options.

The social sharing options available are Facebook, Twitter, and LinkedIn. Follow the instructions below to share your certificate on any of these social platforms:
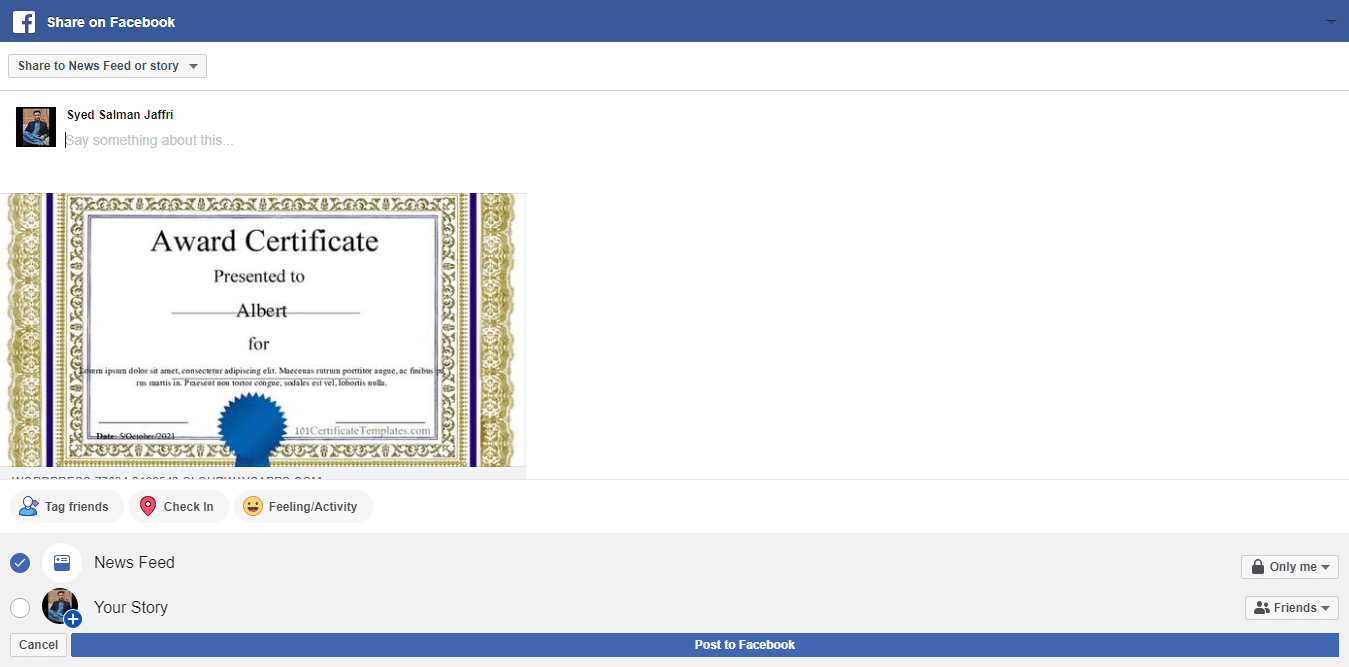
To share your certificate on Facebook, click on the Facebook button. As a result, another browser tab will open where you’ll need to log in to your Facebook account. After logging in, you can edit your post and privacy settings before sharing. When you are ready, simply click on the post button.

To share your certificate on Twitter, click on the Twitter button. As a result, another browser tab will open where you’ll need to log in to your Twitter account. After logging in, you’ll be able to edit your tweet before sharing it. When you are ready, simply click on the tweet button.

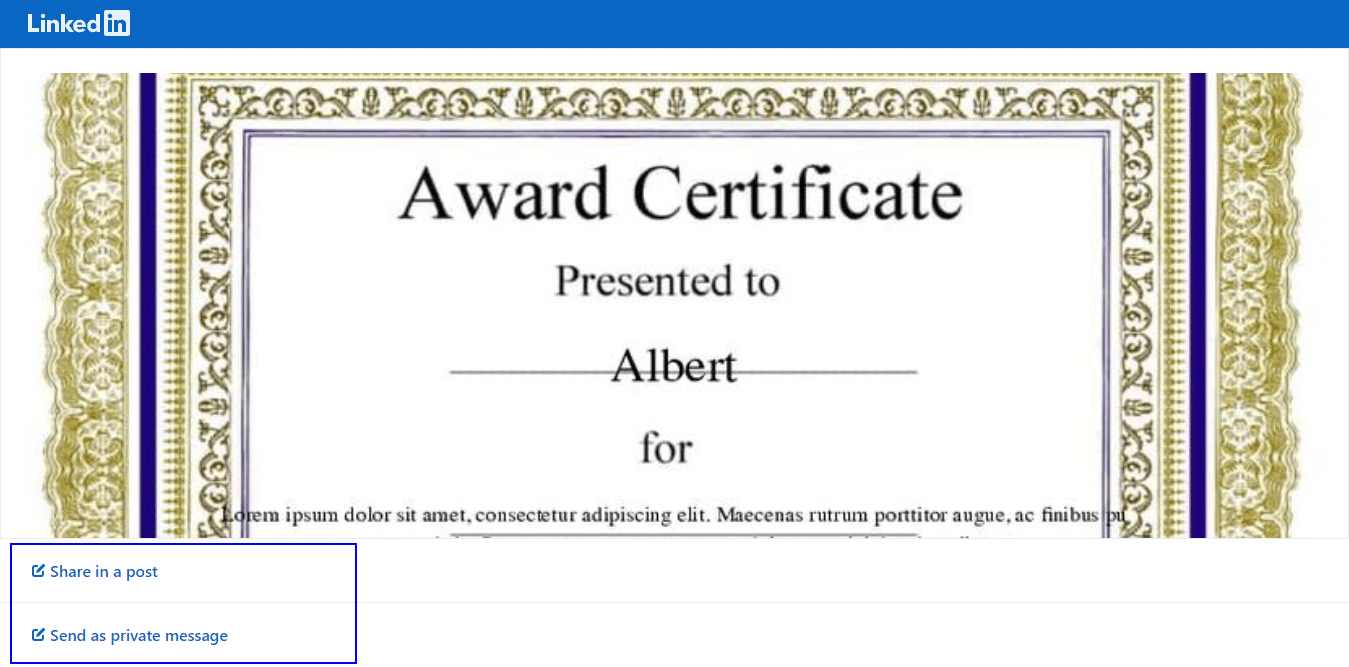
When sharing your certificate on LinkedIn, you have the option to either add the certificate to your profile or share it with your network on the newsfeed. To display the certificate on your LinkedIn Newsfeed, select the LinkedIn icon. Login to your account and then determine whether you want to share the post to your feed or as a private message.

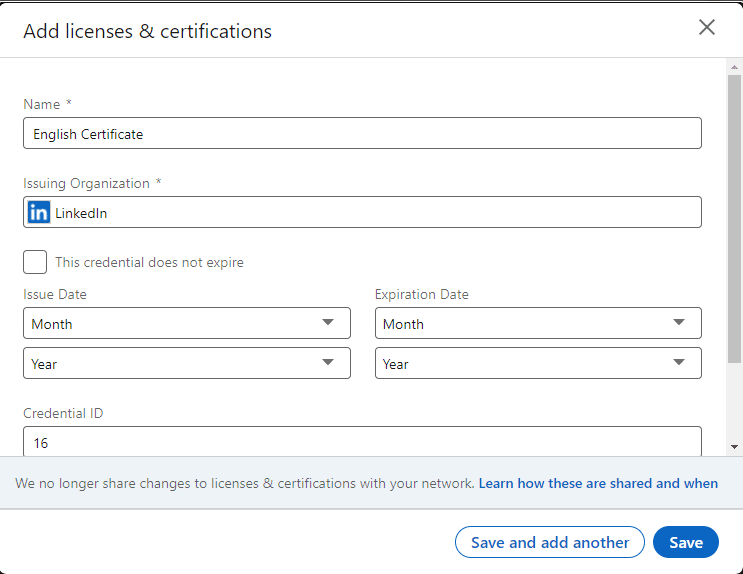
If you choose to add the certificate to your profile, follow these instructions:
- Click on the LinkedIn Add to profile button.
- This will redirect you to LinkedIn, where you must log in to your account.
- You will be redirected to the Add Certification page.

- The blank fields on this page will be filled automatically with the certificate’s information.
- Finally, click on the save button.
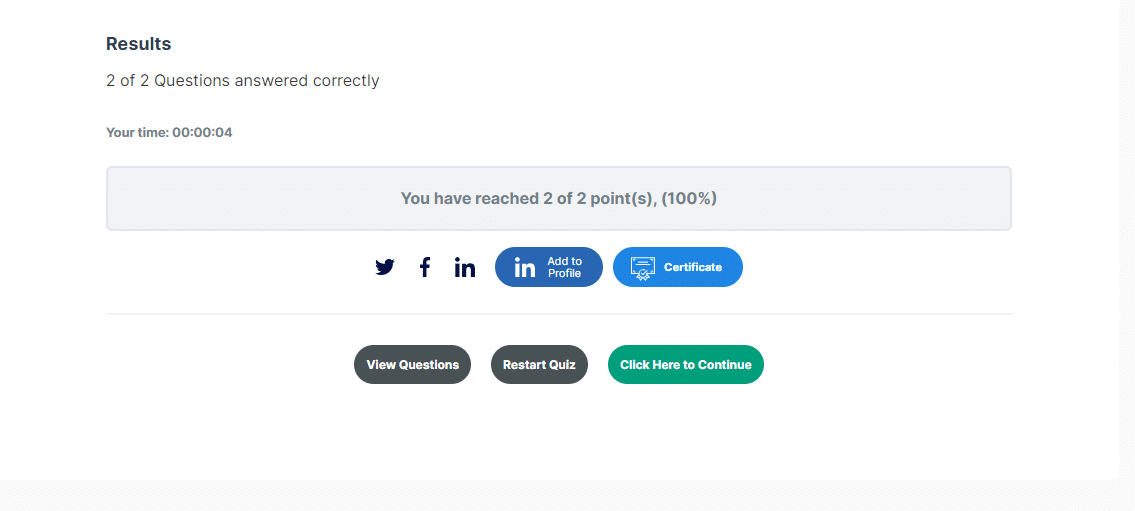
Share Quiz Certificate From the Quiz Results Page
Users can share their certificates directly from the quiz results page. To do this hover over the share icon located next to the “Download Certificate” button and click on any of the social sharing buttons.

The social sharing options available are Facebook, Twitter, and LinkedIn. When sharing both the certificate’s image and the verification page link will be posted. Follow the aforementioned instructions to share your certificate on any of these social platforms.
Share Quiz Certificate From the Course Page
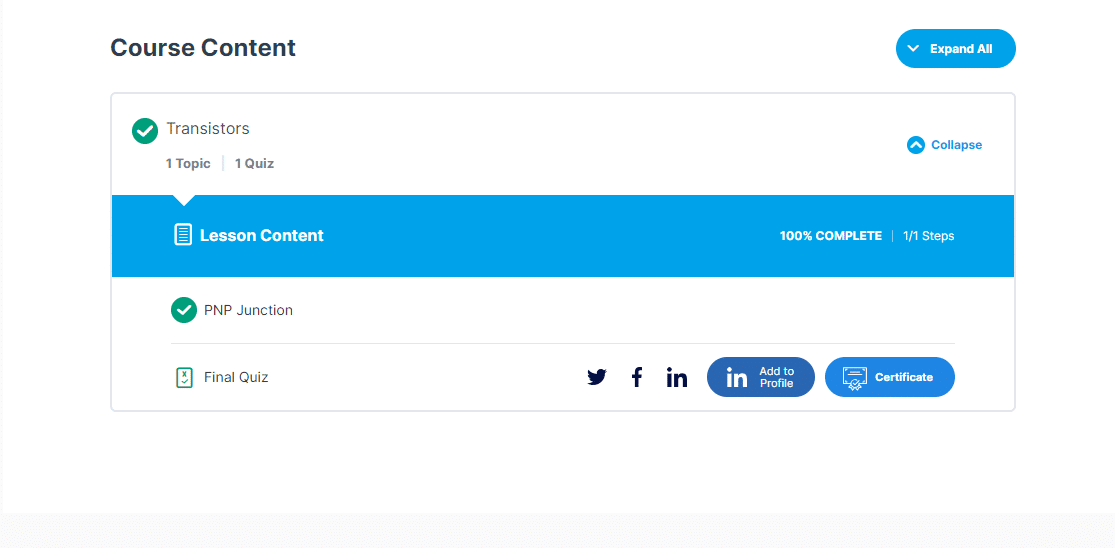
Users can share their certificates directly from the course page, directly from the “Course Content” section, using the social sharing buttons. . To do this, click on the icon corresponding to the social network you want to share the certificate on. The available social networks are Facebook, Twitter, and LinkedIn.

When sharing, both the certificate’s image and the verification page link will be posted.
Share Group Certificate from the Group page
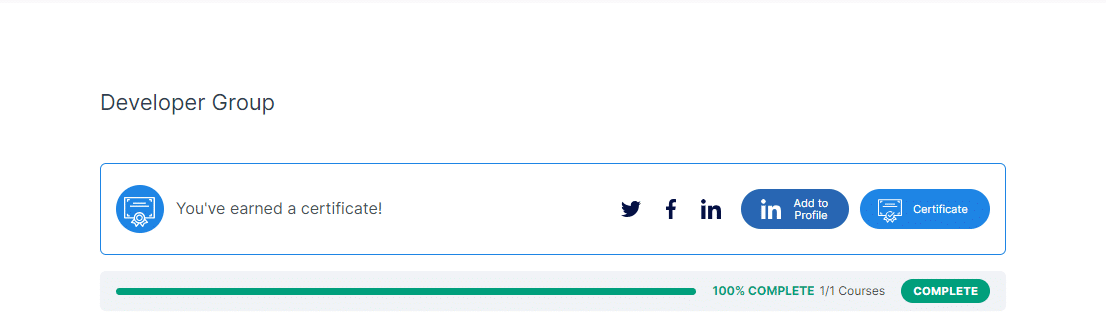
Users can also share their group certificates directly from the public group page after completing all of a group’s courses. To do this hover over the share icon located next to the download certificate button and then click on any of the social sharing buttons.

The social sharing options available are Facebook, Twitter, and LinkedIn. Follow the aforementioned instructions to share your certificate on any of these social platforms.
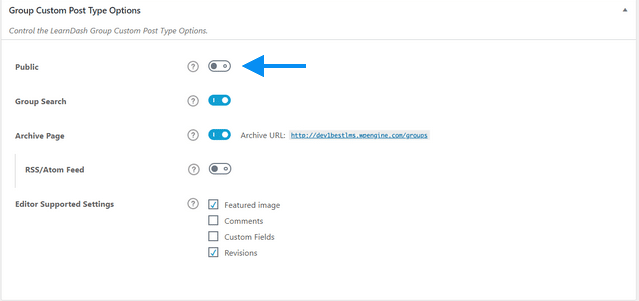
Note: The LearnDash group pages are not public by default, but you can make them public by navigating to the LearnDash > Groups > Settings, and enabling the group to be Public so that the group members can share their group certificates.

Send Email Notifications for Groups, Courses, and Quizzes
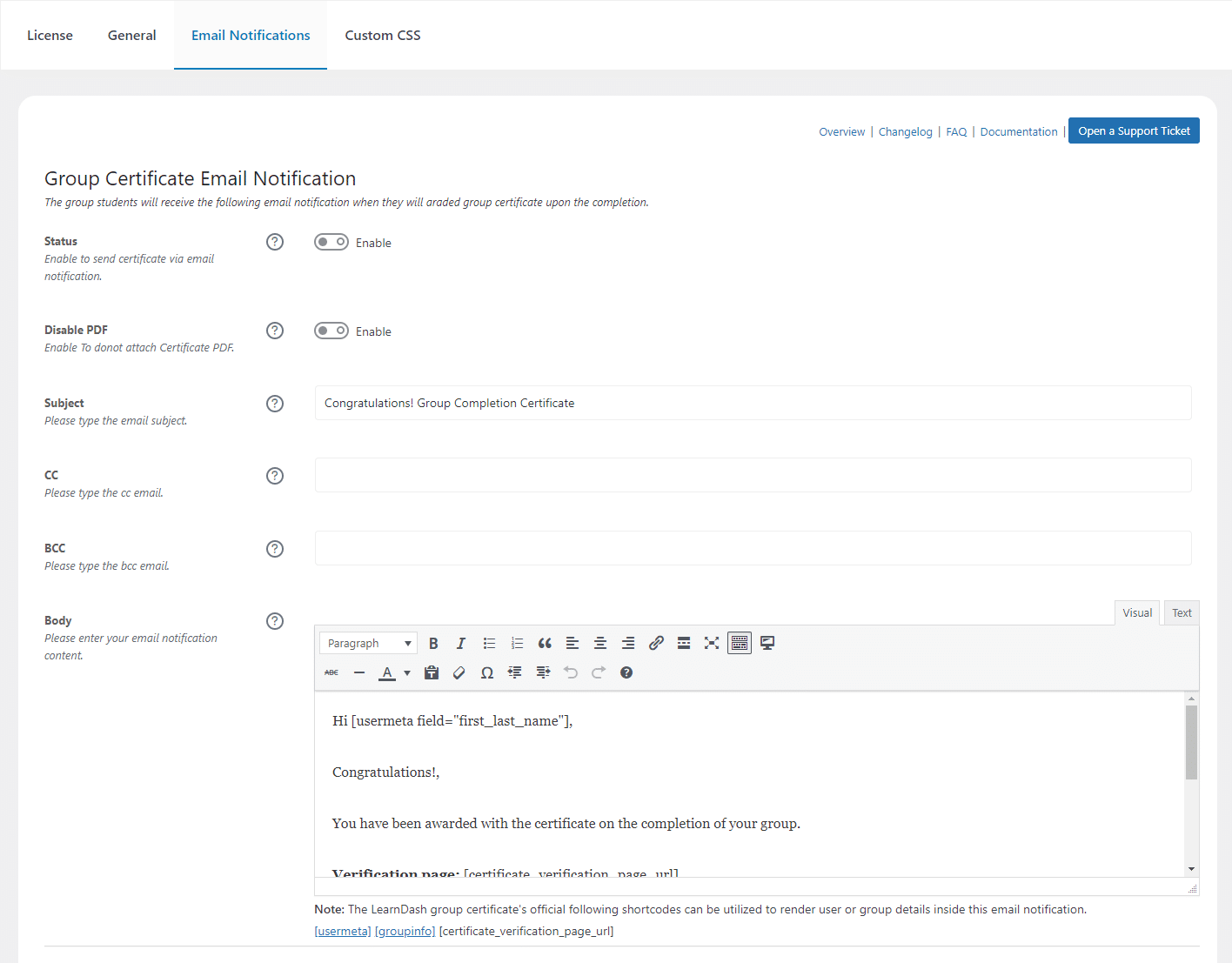
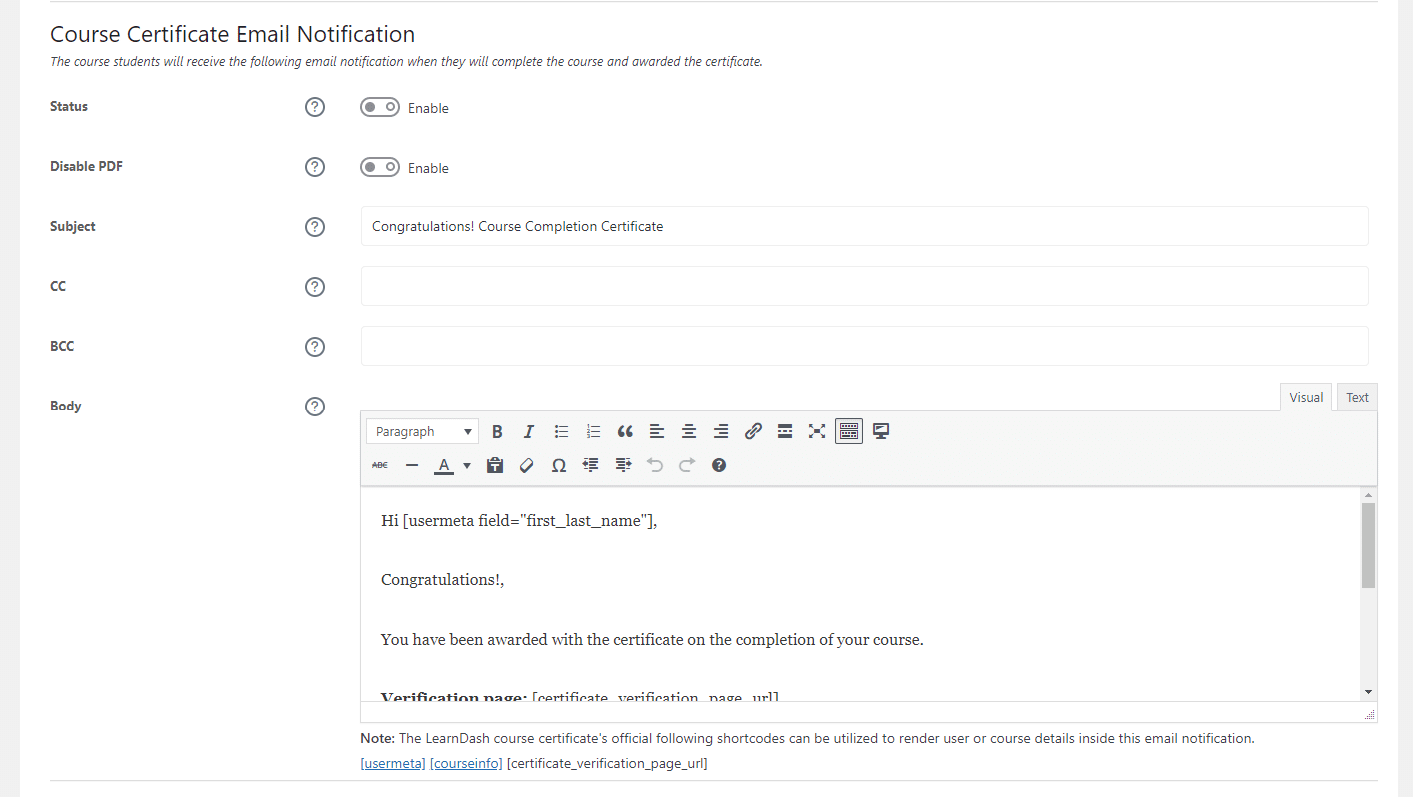
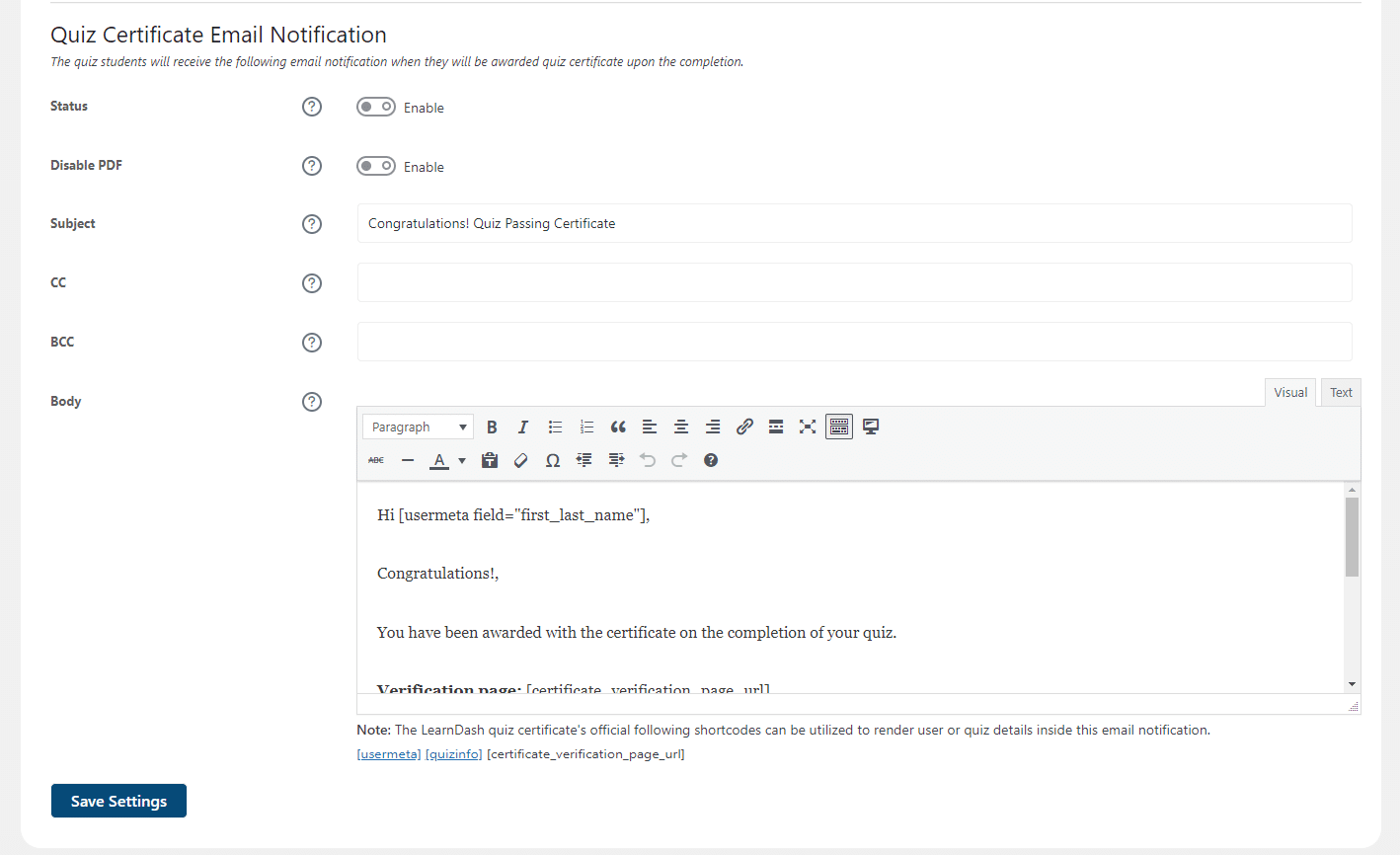
Navigate to LearnDash LMS > LearnDash Certificate Verify & Share > Email Notifications. Here you will find the switch to enable/disable the email notification functionality for group/course/quiz certificates and edit their respective email templates. The admin can set the following options for the emails of group/course/quiz certificates:
Status
Enable this option to activate the email notification functionality for the respective group/course/quiz certificates.
Disable PDF
Enable this option to not attach Certificate PDF in the group/course/quiz certificate emails.
Subject
Type the email subject in this field.
CC
Type the cc email in this field. CC stands for “carbon copy.” Use it when you want to send a copy of the email you are sending to that email address as well.
BCC
Type the bcc email in this field. BCC stands for “blind carbon copy.” Use it when you want to send a copy of the email you are sending to that address as well, but no one receiving the email will be able to see the email address of the BCC field.
Body
Enter your email notification content for the respective group/course/quiz certificate emails in the Rich Text Editor.



Custom CSS
Navigate to the LearnDash LMS > LearnDash Certificate Verify & Share > Custom CSS. Here, the admin can add the Custom CSS for all the sections that are created by our addon.

FAQs
On which platforms can users share their certificates?
Users can share their LearnDash certificates to their Facebook, Linked In, and Twitter accounts directly.
Which LearnDash certificates are verifiable and shareable?
LearnDash course, quiz, and group certificates are all verifiable and shareable.
Why are the certificate verification fields not displayed on the front end even after adding the shortcode on the page?
Please make sure to select the page containing the shortcode from the dropdown menu on the Verification Page tab from the add-on settings page.
Will there be a preview of the certificate on the social platforms where the certificates are shared?
Yes, a preview image of the certificate will be displayed on the social media posts if you enable the “Generate Certificate Image for social sharing” option on the general settings page.
How can I add the description for the certificates if there is no certificate description field included by default in LearnDash LMS?
This add-on provides an additional “Excerpt” field where you can add a description for your certificates. This description will be displayed on the certificate’s verification result page.
Can we use our own template to display the certificate verification search result?
No, you can only choose between the two templates provided by the add-on.
Can we provide an interface for direct/normal visitors to search for a specific user certificate on our site?
Yes, you can add the certificate verification page into the site header, footer, or any menu, so visitors will see the search form, and they will be able to search a specific student course, quiz, or group certificate, and the search result will display the certificate with details.
Can non-logged-in visitors see the certificate details on the verification page?
Yes, any site visitor can search for any student’s course, quiz, or group certificates from the Verification Search Page and see their details.
Is the LearnDash Certificate Builder supported by this add-on?
Yes, version 1.0.1 of the LearnDash Certificate Verify & Share add-on is tested with the latest version of the LearnDash Certificate Builder add-on.
Are quiz and group certificates also supported?
Yes, this add-on supports all types of LearnDash certificates i.e course, quiz, and group certificates.
I am using Cache plugins, will they conflict with this add-on?
If you are using any cache plugin please purge the cache after every update (after updating the course, certificate, add-on settings, etc). Also, please exclude the verification page URL from the cache.
Is there any recommended size for the image to be used as a certificate image?
Yes, It is recommended to keep the certificate image size less than 600 pixels.
Does the add-on support multi-language?
Yes, the add-on is fully multi-language supported.
Does the addon support multi-language sites like WPML or Polylang etc based sites to verify the certificate?
Currently, the add-on does not support the WPML or Polylang, etc based multi-language site for certificate verification. But we will add the multi-language site support soon in the upcoming versions.
I have both products: LearnDash Certificate Verify & Share and LearnDash Multi Certificates. I’m unsure how to display certificates to students after they’ve completed a course. Is there a way to create a single page for students where they can view, download, or print their certificates?
After installation and activation of the LearnDash Certificate Verify & Share addon, insert the [certificate_verification] shortcode on any page where you want to display the certificate verification and then select this page from the “Verification Page” dropdown.
Here’s how both addons work together:
- A student completes a course and earns a certificate.
- On the course page, the student clicks on the “Select Certificate” button.
- A popup appears, allowing the student to choose their certificate (provided by the LearnDash Multi Certificates addon).
- After selecting a certificate, clicking on the “Download Certificate” button redirects them to the Certificate Verification page (configured in the LearnDash Certificate Verify & Share addon).
- From this verification page, your students can access their certificates, view, verify, and download them as PDFs.
Can I create a custom template for the certificate verification page?
To use a custom template (congratulation page template) for the certificate verification page you need to create a new PHP file in your theme folder and the HTML code you need there.
or
To customize one of the plugin templates for the certificate verification page you need to copy the file template-01.php or template-02.php from /wp-content/plugins/learndash-certificate-verify-and-share/templates and move it to your theme folder and add the changes you need there.
After that, add the following code to functions.php of your theme:
add_filter( 'ld_cvss_template_file', function( $path, $template, $template_data ) {
// Use template-01.php or template-02.php depending on your plugin settings.
if ( $template == 'template-01.php' ) {
// Where template-01.php is your template file in your theme folder.
// Change to the name of your template file if necessary.
$path = get_stylesheet_directory() . '/template-01.php';
}
return $path; }, 10, 3 );
In your template, $template_data will be available to manipulate the HTML code.
How can you change the QR code attributes?
You can use this hook to change the QR code attributes:
- ld_cvss_certificate_qr_code_atts
This hook can be found in this file:
- \learndash-certificate-verify-and-share\includes\frontend.php
How I can modify the instructor and recipient display name on the verification page?
We have provided the following two new hooks in version 1.0.12.
- ld_cvss_verfication_page_instructor_display_name
- ld_cvss_verfication_page_recipient_display_name
The following example shows how you can modify the instructor display name on the verification page:
/**
* The instructor display_name can be modified by using the hook ld_cvss_verfication_page_instructor_display_name
* @param $display_name
* @param $instructor
* @return string *
* @since 1.0.12
*/
function update_verfication_page_instructor_display_name( $display_name, $instructor ){
return $instructor->first_name. ' '.$instructor->last_name;
}
add_filter('ld_cvss_verfication_page_instructor_display_name', 'update_verfication_page_instructor_display_name', 10, 2 );
The following example shows how you can modify the recipient display name on the verification page:
/**
* The recipient display_name can be modified by using the hook ld_cvss_verfication_page_recipient_display_name
* @param $display_name
* @param $recipient
* @return string *
* @since 1.0.12
*/
function update_verfication_page_recipient_display_name( $display_name, $recipient ){
return $recipient->first_name. ' '.$recipient->last_name;
}
add_filter('ld_cvss_verfication_page_recipient_display_name', 'update_verfication_page_recipient_display_name', 10, 2 );
How I can modify the recipient display name on the search result page?
We have provided the following new hook for the search result page.
- ld_cvss_search_result_page_recipient_display_name
The following code snippet shows how you can modify the recipient display name on the search result page:
/**
* @param $display_name
* @param $recipient
* @return string
*/
function update_search_result_page_recipient_display_name( $display_name, $recipient ){
return $recipient->first_name. ' '.$recipient->last_name;
}
add_filter('ld_cvss_search_result_page_recipient_display_name', 'update_search_result_page_recipient_display_name', 10, 2 );
Can I change the certificate verification page course ‘Read More’ URL for a specific course or certificate types like group, course, or quiz?
Yes, version 1.0.6 allows 3rd party developers to modify the course ‘Read More’ URL for a specific course or certificate type by using the following filter hook:apply_filters('ld_cvs_verfication_page_course_read_more_url', $course_permalink, $course_id, $certificate_type );
Hook usage example:
The following script will change the course ‘read more link on the verification page when you place this code inside the active theme functions.php file:
function update_verfication_page_course_read_more_url( $course_permalink, $course_id, $certificate_type, $certificate, $certificate_post, $student, $instructor ){
$course_permalink = 'https://www.google.com;
return $course_permalink;
}
add_filter('ld_cvss_certificate_verification_page_show_instructor','update_verfication_page_course_read_more_url', 10, 7 );
Can I remove the instructor profile box from the certificate verification page?
Yes, version 1.0.7 provides a filter hook ‘ld_cvss_certificate_verification_page_show_instructor’ that 3rd party developers can control the instructor visibility on the
Hook Definition:
apply_filters( 'ld_cvss_certificate_verification_page_show_instructor', true, $certificate, $certificate_post, $student, $instructor );
Hook usage example:
The following script will prevent the instructor visibility on the verification page when you place this code inside the active theme functions.php file:
function show_instructor_on_verification_page( $status, $certificate, $certificate_post, $student, $instructor ){
$status = false;
return $status;
}
add_filter('ld_cvss_certificate_verification_page_show_instructor','show_instructor_on_verification_page', 10, 5 );
Will the addon function properly if image lazy loading is enabled on the site?
Yes, the addon will work seamlessly when image lazy loading is enabled on your site. However, it’s essential to exclude the following listed files from image lazy loading. These files are related to certificate verification and social sharing features, which render images in various views, necessitating their exclusion from image lazy loading:
LearnDash Certificate Verify and Share – CSS Files
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/frontend-rtl.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/frontend-rtl.min.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/frontend.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/frontend.min.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/nprogress-rtl.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/nprogress-rtl.min.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/nprogress.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/nprogress.min.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/social-buttons-rtl.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/social-buttons-rtl.min.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/social-buttons.css
- /wp-content/plugins/learndash-certificate-verify-and-share/assets/css/social-buttons.min.css
LearnDash Certificate Builder – CSS Files
- /wp-content/plugins/learndash-certificate-builder/src/component/pdf/style.css
By excluding these specific files from lazy loading, you ensure that the addon functions smoothly while maintaining the necessary image rendering for certificate verification and social sharing features.
Changelogs
1.3.6
- Fix : Fixed the UI issue with the BuddyBoss theme.
1.3.5
- Fix : Fixed the issue of verify page not working with long certificate id.
1.3.4
- Fix : Fixed the functionality to add certificate name on LinkedIn.
1.3.3
- New : Added option to show course name on LinkedIn certificate.
- New : Added shortcode to show certificate expiry date on certificate.
1.3.2
- New : Added a public function to access social buttons outside the addon.
1.3.1
- New : Added option to disable the pdf attachments in the course , group , quiz emails.
- Fix : Solved the issue of CSS not working on verification page form.
1.3.0
- New : Added template for adding custom CSS for LDCVS pages.
- New : Added cc and bcc in the email templates.
- Fix : Solved the issue of Fatal error on first time installing.
1.2.7
- Fix : Fixed the issue of Mail not going on course completion.
- Fix : Fixed the issue of All topics not showing on lesson dropdown on course page.
- Fix : Fixed the issue of quiz certificate and mail sent on quiz fail.
- New : Added Debug and Activity Logs.
1.2.6
- Fix : Fixed the issue of social media icons UI on course page.
1.2.5
- Fix : Fixed the issue of QR code conflict with security plugin.
1.2.4
- Fix : Fixed the issue of certificate page not working for 8 or more character ids.
1.2.3
- Fix : Fixed the issue of certificate QR image not generating on certificates.
- Fix : Fixed the issue of Logs displaying in the debug log.
1.2.2
- Fix : Fixed the issue of certificate verification form not working for non logged in user.
- Fix : Fixed the issue of Expiry date showing on the LinkedIn Certificate button when the certificate not set to expire.
1.2.1
- New : Added email shortcode for verification page URL.
- Fix : Fixed the issue of verify certificate button not redirecting on the certificate Verification page.
1.2.0
- New : Added Certificate Expiry Feature.
1.1.6
- Fix: Strings translation issue.
1.1.5
- Fix: Twitter-X icon size issue.
1.1.4
- Update: Updated the Twitter icon with the new logo.
- Fix: Template 1 UI issue.
1.1.3
- Fix: Made compatible with LD Certificate builder portrait mode.
- Fix: Fixed the issue of shared image size.
1.1.2
- Fix: Made Compatible with LearnDash Instructors Tab addon.
1.1.1
- Fix: PHP fatal error in the singleton on LearnDash meta box class.
1.1.0
- New: Introduced email notifications for Groups, Courses, and Quizzes with attached PDF certificates.
- New: Added compatibility with the LearnDash Multi Certificates addon.
- New: Now supports the [ld_certificate display_as=banner] shortcode for certificate banner display on the lesson page.
- New: The admin interface has been revamped with a fresh layout.
- Fix: Resolved issues related to QR-Code and Tracking ID shortcode in uncanny-tool-kit email notifications with PDF attachments.
1.0.14
- Fix: PHP warnings.
1.0.13
- Fix: Fixed the license request time issue that can affect website speed.
1.0.12
- New: Added the WPML multi-language CMS support.
- New: Updated the verification page RTL layout.
- New: We have provided new hooks to update the instructor and recipient display name on the verification page.
- Fix: The Yoast SEO issue has been fixed.
1.0.11
- Fix: The Quiz Certificate verification page URL issue on quiz completion has been fixed.
- Fix: The Elementor conflict on the_content hook has been fixed.
1.0.10
- Fix: The LearnDash Certificate shortcode [quizinfo] issues are fixed.
1.0.9
- New: The shortcode for generating certificate QR Codes is added.
- New: Compatibility with the LearnDash Pay for Quiz & Certificate plugin is added.
1.0.8
- New: The new method for displaying/downloading certificate PDFs is added.
- New: Added certificate ID to the certificate verification page.
- New: The certificate search form is changed to search by certificate ID.
- New: The settings page layout is changed.
- New: The new shortcode to display certificate ID inside PDFs is added.
- Fix: The issue related to website slowdown is fixed.
- Fix: Displaying the certificate image on the certificate verification page is fixed.
- Fix: Displaying certificate image built with the LearnDash Certificate Builder on the certificate verification page is fixed.
1.0.7
- New: The 3rd party developer can hide the instructor from the verification page by using the filter hook “ld_cvss_certificate_verification_page_show_instructor”.
- Fix: The social sharing meta tags conflict has been resolved for these SEO plugins ‘Yoast SEO’, ‘All In One SEO’, ‘SEO Press’, ‘Rank Math SEO’.
- Fix: The BuddyPress forum file upload issue has been fixed.
- Fix: The All-in-One-SEO plugin conflict with the verification page shortcode has been resolved.
- Fix: The certificate verification page “issue date” translation issue has been fixed.
1.0.6
- New: The certificate verification page course ‘read more’ url is allowed to be populated by using filter-hook “ld_cvs_verfication_page_course_read_more_url”.
- Improvement: The admin settings verification page dropdown now lists all published pages instead of 10.
- Improvement: The certificate search box user dropdown search input is limited to 3 characters.
- Fix: The plugin activation errors are fixed.
- Fix: The plugin admin settings layout issues are fixed.
- Fix: The certificate search box issues are fixed.
- Fix: The group verification page issues are fixed.
1.0.5
- Fix: The social buttons layout fixed.
- Fix: The certification page layout has been fixed.
1.0.4
- Fix: The Builder Certificate to Legacy Switch issue fixed.
- Fix: The PHP Fatal Errors regarding site server image processing.
1.0.3
- New: The multilingual translation support.
- New: The certificate image processing at Wooninjas remote server.
- New: The quiz certificate sharing icon on the course listing page.
- Fix: The LinkedIn profile sharing issuing organization title issue.
- Fix; The compatibility issue with LD Certificate builder 1.0.3.
- Fix: The WordPress 5.8 compatibility issues.
1.0.2
- Fix: The Certificate Verification Page Issue Date correction issue has been fixed.
- Fix: The Divi builder js conflict issue has been fixed.
- Fix: FB Social Sharing Typo issue has been fixed.
- Fix: The Quiz result not generating if the quiz doesn’t have a certificate attached issue has been fixed.
- Fix: The BadgeOS conflict issue has been fixed.
- Fix: The search Box Users List issue has been fixed.
1.0.1
- New: The LearnDash Certificate Builder support is added
- Improvement: The certificate description field on the edit screen is updated with the classic editor.
- Fix: Frontend search loading icon issue.
1.0.0
- Initial Release.